بصرف النظر عن استضافة الويب الجيدة والمكونات الإضافية المشفرة جيدًا ، يجب عليك التأكد من أنك تستخدم التخزين المؤقت المناسب ولديك CDN ( شبكة توصيل المحتوى )
من أجل زيادة سرعة موقعك على الووردبريس يجب عليك أضافة مكونًا إضافيًا يسمى W3 Total Cache.
في هذه المقالة ، سنوضح لك كيفية تثبيت W3 Total Cache وإعداده بشكل صحيح لزيادة الفوائد. سنوضح لك أيضًا كيفية دمج W3 Total Cache مع خدمة CDN لجعل تحميل موقعك أسرع.
قبل أن تبدأ ، نوصي بشدة بالتحقق من أداء موقعك باستخدام
Google Page Speed , Pingdom Tools . سيعطيك ذلك مقارنة قبل وبعد.
من أجل زيادة سرعة موقعك على الووردبريس يجب عليك أضافة مكونًا إضافيًا يسمى W3 Total Cache.
في هذه المقالة ، سنوضح لك كيفية تثبيت W3 Total Cache وإعداده بشكل صحيح لزيادة الفوائد. سنوضح لك أيضًا كيفية دمج W3 Total Cache مع خدمة CDN لجعل تحميل موقعك أسرع.
قبل أن تبدأ ، نوصي بشدة بالتحقق من أداء موقعك باستخدام
Google Page Speed , Pingdom Tools . سيعطيك ذلك مقارنة قبل وبعد.
ما هو W3 Total Cache؟
W3 Total Cache هو البرنامج المساعد لتحسين أداء ووردبريس WordPress الأسرع والأكثر اكتمالا. موثوق به من قبل العديد من المواقع الشهيرة بما في ذلك: AT&T و Mashable و Smashing Magazine وملايين المواقع الأخرى. يعمل W3 Total Cache على تحسين تجربة المستخدم لموقعك من خلال تحسين أداء الخادم الخاص بك ، وتخزين جميع جوانب موقعك في ذاكرة التخزين المؤقت ، وتقليل أوقات التنزيل وتوفير تكامل شبكة توصيل المحتوى (CDN).
تابع الفيديو 👇
تثبيت W3 Total Cache في ووردبريس
قبل تثبيت المكون الأضافي W3 Total Cache ، عليك التأكد من إلغاء تثبيت جميع ملحقات التخزين المؤقت الأخرى (على سبيل المثال WP Super Cache ). إذا لم تقم بذلك قبل التثبيت ، فسيواجه المكون الإضافي مشكلات عند التنشيط.
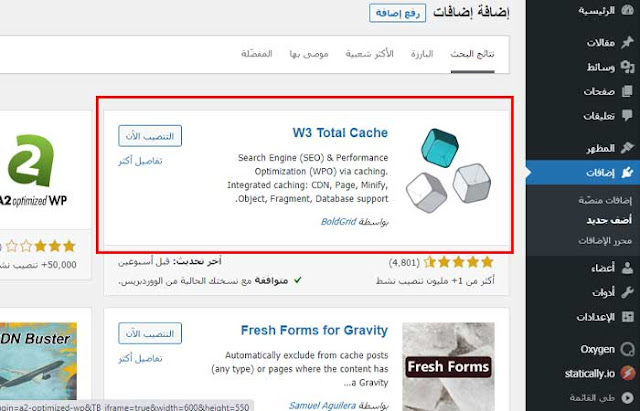
انتقل إلى لوحة إدارة ووردبريس WordPress الخاصة بك وانقر على الإضافات »إضاف جديد . ابحث عن "W3 Total Cache" وسترى نتائج مثل الصورة أدناه:
انقر فوق الزر التثبيت الآن ثم قم بتنشيط المكون الإضافي.
إعدادات وتكوين W3 Total Cache
W3 Total Cache هو مكون إضافي قوي للغاية ، لذلك يحتوي على الكثير من الخيارات. قد يكون هذا شيء جيد أو شيء سيئ. بالنسبة لأولئك الذين يعرفون كيفية استخدام هذه الخيارات ، فهي منجم ذهب. بالنسبة لمعظم المبتدئين ، قد تكون هذه الخيارات صعبة ومربكة. سنقوم بزيارة كل من هذه الخيارات بالتفصيل ، حتى تتمكن من إعداد W3 Total Cache بشكل صحيح. لنبدأ بالإعدادات العامة.الاعدادات العامة
يمكنك الانتقال إلى صفحة الإعدادات العامة بالنقر على زر قائمة الأداء Performance > general settings في لوحة إدارة ووردبريس WordPress الخاصة بك. هذا هو المكان الذي ستقوم فيه بإعداد المكون الإضافي من خلال تكوين الإعدادات الأساسية. تأكد من أنك في صفحة الإعدادات العامة وليس في صفحة لوحة التحكم الترويجية التي يحتوي عليها هذا المكون الإضافي.ما هي ذاكرة التخزين المؤقت للصفحة؟
الخيار الأول الذي تراه في هذه الصفحة هو Page Cache. وهي مسؤولة عن إنشاء صفحات ذاكرة التخزين المؤقت الثابتة لكل صفحة يتم تحميلها ، لذلك لا يتم تحميلها ديناميكيًا عند تحميل كل صفحة. من خلال تمكين هذا ، ستقلل وقت التحميل بشكل كبير. ارجع إلى الصورة أدناه لمعرفة كيفية عمل ذاكرة التخزين المؤقت للصفحة:كما ترى بشكل طبيعي عندما يأتي مستخدم إلى موقعك ، يقوم ووردبريس WordPress بتشغيل PHP النصية واستعلامات MySQL إلى قاعدة البيانات للعثور على الصفحة المطلوبة. ثم يقوم PHP بتحليل البيانات وإنشاء صفحة. تتطلب هذه العملية موارد الخادم. يتيح لك تشغيل التخزين المؤقت للصفحة تخطي كل تحميل الخادم وإظهار نسخة مخبأة من الصفحة عندما يطلبها المستخدم.
لأستضافة مشتركة التي يستخدمها معظم المبتدئين، و القرص: تعزيز ينصح بشدة الأسلوب. يجب تحديد مربع تمكين ذاكرة التخزين المؤقت للصفحة ، وحفظ جميع الإعدادات.
بالنسبة لمعظم الأشخاص ، هذا هو كل ما عليك القيام به مع التخزين المؤقت للصفحة. نظرًا لأن هذا الدليل مخصص للمستخدمين المبتدئين ، فسوف نتخطى الإعدادات المتقدمة لتخزين الصفحة مؤقتًا لأن الخيارات الافتراضية كافية بما فيه الكفاية.
سوف نتخطى أيضًا Minify و Database Cache و Object Cache. السبب البسيط هو أنه ليس كل الخوادم تقدم نتائج محسنة مع هذه الإعدادات. الخيار التالي الذي ستراه هو ذاكرة التخزين المؤقت للمتصفح.
ما هو ذاكرة التخزين المؤقت للمتصفح؟
في كل مرة يقوم فيها المستخدم بزيارة موقع ويب ، يقوم مستعرض الويب الخاص به بتنزيل كافة الصور وملفات CSS وجافا سكريبتات والملفات الثابتة الأخرى في مجلد مؤقت لتحسين تجربة المستخدم. بهذه الطريقة عندما ينتقل المستخدم نفسه إلى الصفحة التالية ، سيتم تحميله بشكل أسرع لأن جميع الملفات الثابتة موجودة في ذاكرة التخزين المؤقت للمتصفح. يقوم خيار ذاكرة التخزين المؤقت للمتصفح في W3 Total Cache بتعيين حد زمني على ذاكرة التخزين المؤقت للمتصفح. مع الأخذ في الاعتبار أنك لا تغير شعارك كل يوم ، فإن وجود ملفات ثابتة مثل تلك المخزنة مؤقتًا لمدة 24 ساعة لن يؤذيك. حدد ببساطة الخيار تمكين ضمن ذاكرة التخزين المؤقت للمتصفح وانقر فوق الزر حفظ كافة الإعدادات. بمجرد القيام بذلك ، لنقم بزيارة Performance » Browser Cache لمزيد من الإعدادات.
كما ترى في الصورة أعلاه ، قمنا بتمكين كل شيء إلى حد كبير باستثناء 404. عند حفظ الإعدادات ، ستهتم جميع الإعدادات أدناه على تلك الصفحة تلقائيًا.
في إعدادات ووردبريس WordPress المجانية ، هذه هي الإعدادات الافتراضية التي نقوم بتشغيلها.
ما هو الـ CDN؟
يشير CDN إلى شبكة توصيل المحتوى التي تتيح لك خدمة المحتوى الثابت الخاص بك من خوادم سحابية متعددة بدلاً من خادم استضافة واحد فقط. يتيح لك ذلك تقليل حمل الخادم وتسريع موقع الويب الخاص بك.
الشرح التالي سيكون مخصص لموقع MaxCDN هذا الموقع يستخدم للحصول على CDN لتسريع الموقع الخاص بك ولكن الموقع ليس مجاني يوجد به خطط للدفع الشهري ولكنه يعتبر الأفضل في هذا المجال .
قمت بشرح التسجيل بالموقع وضبط أعداداته بالتفصيل تستطيع الاطلاع على ذلك.
أما أذا كنت تريد أستخدام الـ CDN لتسريع الموقع الخاص بك على الووردبريس WordPress بشكل مجاني يمكنك أستخدام موقع كلاود فلير Cloudflare يعتبر موقع جيد ولكنه محدود يفيد الاشخاص اصحاب المواقع الصغيرة يعتبر فعال جداً بالخدمة .
قمت بشرح التسجيل بالموقع وضبط أعداداته بالتفصيل تستطيع الاطلاع على ذلك.
لنكمل ضبط الاعدادت بالموقع MaxCDN
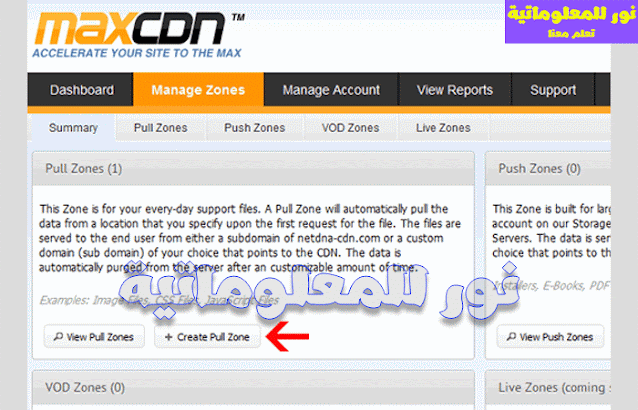
أول شيء عليك القيام به هو إنشاء منطقة سحب في لوحة معلومات MaxCDN الخاصة بك. قم بتسجيل الدخول إلى حساب MaxCDN الخاص بك ، وانقر فوق إدارة المناطق ، ثم انقر فوق الزر إنشاء منطقة سحب .في الشاشة التالية ، سيُطلب منك تقديم تفاصيل لمنطقة السحب الخاصة بك.
Pull Zone Name ما عليك سوى إعطاء أي اسم لمنطقة السحب هذه حتى تتمكن من التعرف عليها في لوحة MaxCDN.
عنوان URL لخادم Origin أدخل عنوان URL لموقع الويب الخاص بك على ووردبريس WordPress بدءًا من http: // وينتهي بشرطة مائلة / في النهاية.
مجال CDN المخصص أدخل أي مجال فرعي ، على سبيل المثال: cdn.example.com
Label: Provide قدم وصفًا لمنطقة السحب هذه.
Compression سيؤدي تمكين الضغط إلى توفير عرض النطاق الترددي ، لذا يوصى بشدة بتحديد هذا المربع.
لقطة شاشة لكيفية ظهور الإعدادات المذكورة أعلاه:
انقر فوق الزر إنشاء وسيقوم MaxCDN بإنشاء منطقة السحب. في الشاشة التالية ، سيعرض لك عنوان URL مثل نسخة "wp.example-cdn.com" هذه واحفظ عنوان URL هذا في ملف نصي باستخدام المفكرة لأننا سنحتاج إليه لاحقًا.
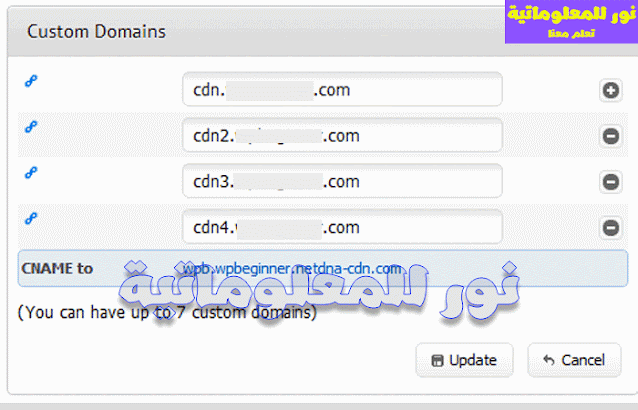
الآن بعد أن قمنا بإنشاء منطقة سحب ، فإن الخطوة التالية هي إعداد مناطق المحتوى. يمكنك القيام بذلك بالانتقال إلى لوحة معلومات MaxCDN . انقر على زر الإدارة بجوار منطقة السحب التي أنشأتها للتو. في الشاشة التالية ، انقر فوق علامة التبويب الإعدادات. الغرض من إنشاء مناطق المحتوى هو إضافة نطاقات فرعية ، حتى نتمكن من تحسين تجربة المستخدم من خلال وضع قائمة انتظار للمحتوى من نطاقات فرعية مختلفة في متصفح المستخدم. للقيام بذلك ، انقر فوق الزر المسمى Custom Domains وإضافة نطاقات فرعية متعددة. انظر اللقطة في الاسفل:
بمجرد إضافة نطاقات مخصصة ، ما عليك سوى النقر فوق الزر تحديث.
الخطوة التالية هي إعداد سجلات CNAME للنطاقات الفرعية. يوفر معظم موفري استضافة ووردبريس WordPress الموصى بهم لدينا مثل
لقطة شاشة لكيفية ظهور الإعدادات المذكورة أعلاه:
انقر فوق الزر إنشاء وسيقوم MaxCDN بإنشاء منطقة السحب. في الشاشة التالية ، سيعرض لك عنوان URL مثل نسخة "wp.example-cdn.com" هذه واحفظ عنوان URL هذا في ملف نصي باستخدام المفكرة لأننا سنحتاج إليه لاحقًا.
الآن بعد أن قمنا بإنشاء منطقة سحب ، فإن الخطوة التالية هي إعداد مناطق المحتوى. يمكنك القيام بذلك بالانتقال إلى لوحة معلومات MaxCDN . انقر على زر الإدارة بجوار منطقة السحب التي أنشأتها للتو. في الشاشة التالية ، انقر فوق علامة التبويب الإعدادات. الغرض من إنشاء مناطق المحتوى هو إضافة نطاقات فرعية ، حتى نتمكن من تحسين تجربة المستخدم من خلال وضع قائمة انتظار للمحتوى من نطاقات فرعية مختلفة في متصفح المستخدم. للقيام بذلك ، انقر فوق الزر المسمى Custom Domains وإضافة نطاقات فرعية متعددة. انظر اللقطة في الاسفل:
بمجرد إضافة نطاقات مخصصة ، ما عليك سوى النقر فوق الزر تحديث.
الخطوة التالية هي إعداد سجلات CNAME للنطاقات الفرعية. يوفر معظم موفري استضافة ووردبريس WordPress الموصى بهم لدينا مثل
Hostgator و Bluehost وما إلى ذلك لوحة تحكم لعملائهم لإدارة الإعدادات المختلفة لاستضافتهم. سنصف كيفية إعداد سجل CNAME في cPanel.
قم بتسجيل الدخول إلى لوحة تحكم cPanel الخاصة بك ، ثم انقر فوق محرر منطقة DNS البسيط ضمن المجالات.
في الشاشة التالية سترى نموذجًا يحتوي على حقلين. أدخل اسم النطاق الفرعي الذي أدخلته أثناء إنشاء منطقة المحتوى. على سبيل المثال ، ستضع cdn لـ cdn.example.com.
سيقوم cPanel تلقائيًا بملء النطاق الكامل. في حقل CNAME أدخل عنوان URL الذي قدمه MaxCDN عند إنشاء منطقة السحب. هذا هو عنوان URL الذي طلبنا منك حفظه في المفكرة.
كرر العملية لجميع نطاقاتك الفرعية ، مثل cdn1 و cdn2 ، إلخ. تذكر أن حقل الاسم فقط هو الذي سيتغير في كل مرة وأن حقل CNAME يحتوي دائمًا على عنوان url المقدم من MaxCDN لمنطقة السحب الخاصة بك. بمجرد إنشاء سجلات CNAME لجميع النطاقات الفرعية ، فقد حان الوقت للعودة إلى ووردبريس WordPress وإعداد MaxCDN مع W3 Total Cache.
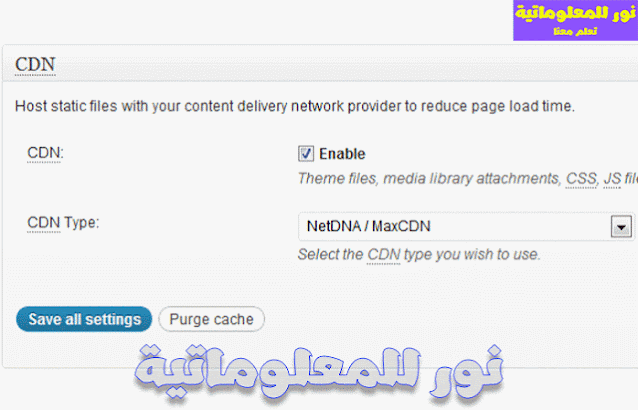
انتقل إلى الأداء »الإعدادات العامة . قم بالتمرير لأسفل حتى تجد مربع تكوين CDN. حدد تمكين وحدد MaxCDN من القائمة المنسدلة نوع CDN. انقر على زر حفظ جميع الإعدادات .
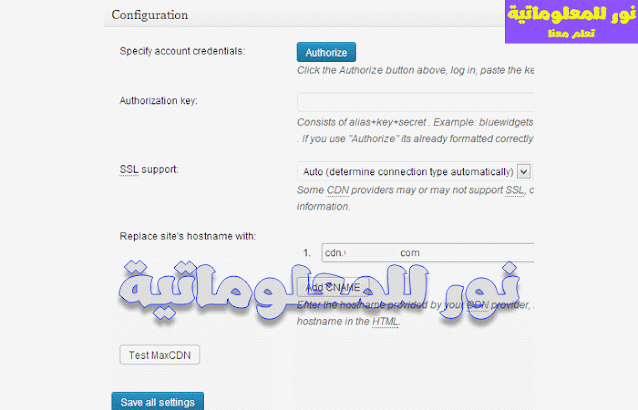
بعد حفظ الإعدادات ، سترى إشعارًا يخبرك بتقديم معلومات عن حقول مفتاح التفويض "Authorization Key" و استبدال اسم المضيف الافتراضي "Replace default hostname with" وتحديد منطقة سحب. انقر على رابط "Specify it here" وسيأخذك W3 Total Cache إلى صفحة CDN.
في الشاشة التالية انقر على زر التفويض. سينقلك هذا إلى موقع MaxCDN حيث ستقوم بإنشاء مفتاح ترخيص. انسخ هذا المفتاح والصقه مرة أخرى في W3 Total Cache. في استبدال اسم مضيف الموقع "Replace site’s host name with" أدخل النطاق الفرعي الذي أنشأته سابقًا.
احفظ جميع الإعدادات وهذا كل شيء. تم تكوين موقعك الآن لخدمة الملفات الثابتة باستخدام MaxCDN. الآن إذا قمت بتحميل موقعك ، فيجب تقديم عناوين URL للصور من النطاق الفرعي لـ CDN بدلاً من النطاق الفعلي لموقعك.
الآن إذا لم يتم تحميل أي من ملفاتك الثابتة باستخدام شبكة CDN ، فربما يعني ذلك أنك ستحتاج إلى تحديدها في إعداد قائمة الملفات المخصصة في W3 Total Cache. إذا انتقلت إلى صفحة إعدادات CDN ، فسترى الخيار Advanced:
ما عليك سوى إضافة جميع الملفات / المجلدات التي تريد تضمينها لـ CDN. أيضا إذا لاحظت ، هناك قائمة ملف مرفوضة. عند إجراء تحديث صغير على التصميم ، لن يتم تحديث style.css على الفور. لذلك يمكنك وضع ذلك في قائمة الملفات المرفوضة للوقت الذي تجري فيه تغييرات. إذا كنت تريد فقط التطهير لمرة واحدة ، يمكنك القيام بذلك من لوحة التحكم MaxCDN الخاصة بك.
كل شيء قمنا بتغطيته حتى الآن ، سيعمل بشكل رائع على معظم حسابات استضافة الويب. ومع ذلك ، يأتي W3 Total Cache مع العديد من الخيارات الأخرى. سنبذل قصارى جهدنا لشرح ماهي ، ولماذا لا نقوم بتمكينها في جميع المواقع.
التقليل
قم بتقليل حجم الملفات الثابتة ببساطة لتوفير كل كيلو بايت واحد يمكنك. ومع ذلك ، قد يؤدي إنشاء هذا الملف المصغر في بعض الأحيان إلى زيادة استهلاك الموارد ثم المورد الذي سيحفظه.
التخزين المؤقت لقاعدة البيانات
يقلل التخزين المؤقت لقاعدة البيانات من تحميل الخادم عن طريق تخزين استعلامات SQL مؤقتًا. هذا يزيل وقت المعالجة للاستعلام عن قاعدة البيانات (والتي قد لا تكون كبيرة للمواقع الصغيرة).
استخدم هذا الخيار على مسؤوليتك الخاصة. يمكنك تجربتها ومعرفة كيفية تأثيرها على وقت تحميل موقعك. ثم قم ببساطة بإيقاف تشغيله ، إذا لم يكن التأثير كبيرًا بما فيه الكفاية. لا يوصي معظم المضيفين بهذا لحسابات الاستضافة المشتركة.
استخدم هذا الخيار على مسؤوليتك الخاصة. يمكنك تجربتها ومعرفة كيفية تأثيرها على وقت تحميل موقعك. ثم قم ببساطة بإيقاف تشغيله ، إذا لم يكن التأثير كبيرًا بما فيه الكفاية. لا يوصي معظم المضيفين بهذا لحسابات الاستضافة المشتركة.
التخزين المؤقت للكائن
إذا كان لديك موقع ديناميكي للغاية ، فإن استخدام التخزين المؤقت للكائنات سيساعدك. يتم استخدام هذا بشكل أساسي إذا كان لديك استعلامات قاعدة بيانات معقدة مكلفة للتجديد. بالنسبة لمعظم المبتدئين ، تجاهلها.
الآن بعد أن أصبح لديك كل شيء ، من الأفضل إنشاء نسخة احتياطية لتكوين W3 Total Cache.
ستحتاج إلى العودة إلى صفحة الإعدادات العامة لـ W3 Total Cache. هناك قسم لإعدادات الاستيراد / التصدير. انقر لتنزيل ملف الإعدادات من الخادم الخاص بك.
نأمل أن تساعدك هذه المقالة على تعلم كيفية تثبيت وإعداد W3 إجمالي ذاكرة التخزين المؤقت لـ WordPress .
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا
الآن بعد أن أصبح لديك كل شيء ، من الأفضل إنشاء نسخة احتياطية لتكوين W3 Total Cache.
ستحتاج إلى العودة إلى صفحة الإعدادات العامة لـ W3 Total Cache. هناك قسم لإعدادات الاستيراد / التصدير. انقر لتنزيل ملف الإعدادات من الخادم الخاص بك.
نأمل أن تساعدك هذه المقالة على تعلم كيفية تثبيت وإعداد W3 إجمالي ذاكرة التخزين المؤقت لـ WordPress .
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا















 0 التعليقات
0 التعليقات




