يجعل وورد WordPress من السهل جدًا على المستخدمين تغيير القوالب وإدارتها على مواقعهم.
قوالب ووردبريس مجانية
ومع ذلك ، يجب أن تتذكر أن تغيير مظهر موقع الويب المباشر الخاص بك هو حدث كبير. تحتاج إلى وضع أشياء معينة في الاعتبار قبل وبعد تغيير القالب، حتى لا تفقد أي بيانات وحركة مرور على موقع الويب.
في هذه المقالة ، سنوضح لك عملية خطوة بخطوة حول كيفية تغيير قالب وورد WordPress بشكل صحيح مع قائمة تحقق خطوة بخطوة.
أشياء عليك القيام بها قبل تغيير قالب وورد
على الرغم من أن تغيير قالب ووردبريس يتم عن طريق بضعة نقرات ، ولكن يجب عليك اتخاذ بعض الخطوات الاحترازية قبل بدء العملية.
نوصيك باتباع قائمة التحقق التالية للتأكد من أن عملية تغيير قالب وورد WordPress الخاص بك تسير بسلاسة ، ولن ينتهي بك الأمر إلى فقدان البيانات المهمة.
1. نسخ مقتطفات من موضوعك الحالي
يرغب بعض مستخدمي ووردبريس WordPress الوسيطة في تخصيص مواقع الويب الخاصة بهم عن طريق إضافة قصاصات التعليمات البرمجية مباشرة إلى ملف jobs.php الخاص بموضوعهم.
منذ إجراء هذه التغييرات مرة واحدة ، عادة ما ينسى الناس هذه التغييرات.
إذا قمت أنت أو مطور الويب بإجراء هذه التغييرات ، فتأكد من مراجعة ملفات القالب الحالية وتدوين جميع التعليمات البرمجية الإضافية التي أضفتها سابقًا.
سيسمح لك هذا بإضافتها لاحقًا إلى ملف jobs.php الخاص بالقالب الجديد أو مكون ووردبريس WordPress الإضافي الخاص بالموقع .
2. اختبار وقت التحميل
قبل تغيير القالب الخاص بك ، يجب عليك التحقق من وقت تحميل موقع الويب الخاص بك ، بحيث يمكنك بسهولة مقارنة الاختلافات في وقت تحميل الصفحة بعد إجراء التغييرات على موقع الويب الخاص بك.
تذكر أن سرعة ووردبريس WordPress هي عامل مهم في تجربة المستخدم وتحسين محركات البحث ، لذلك تحتاج إلى التأكد من أن القالب الجديد أسرع من القالب السابق.
يمكنك التحقق من سرعة موقعك باستخدام أداة مثل Pingdom .
تأكد من اختبار وقت تحميل الصفحة الرئيسية وكذلك بعض صفحاتك الداخلية.
3. لا تفقد أي رمز تتبع
قوالب ووردبريس
يضيف بعض المستخدمين شفرة تتبع تحليلاتهم مباشرة إلى ملفات القوالب الخاصة بهم. أيضًا ، هناك قوالب وورد WordPress تسمح لك بإضافة Adsense أو رمز Analytics في لوحة الإعدادات الخاصة بها.
أحد أكثر الأخطاء الشائعة التي يرتكبها المبتدئون هو تجاهل هذه الرموز.
تحتاج إلى التأكد من نسخ جميع رموز التتبع ، حتى تتمكن من إضافتها إلى موقعك الجديد بعد تغيير القالب.
لإثبات ذلك في المستقبل ، نوصي دائمًا المستخدمين بتثبيت تحليلات Google باستخدام مكون إضافي مثل MonsterInsights ، وبالنسبة إلى شفرة التتبع الأخرى ، نوصي باستخدام المكون الإضافي للرأس والتذييل .
4. عمل نسخة احتياطية كاملة
من المستحسن دائمًا إجراء نسخ احتياطي للمشاركات والصور والمكونات الإضافية وقاعدة البيانات قبل تغيير القالب الخاص بك.
يمكنك استخدام المكوِّن الإضافي للنسخ الاحتياطي في وورد WordPress لإنشاء نسخة احتياطية من موقعك بالكامل. تأكد من تنزيل هذه النسخة الاحتياطية على جهاز الكمبيوتر الخاص بك قبل المتابعة .
ستضمن هذه الخطوة أنه يمكنك استرداد موقعك بسهولة إذا حدث أي شيء خاطئ.
اقرأ هنا : مقارنة أفضل 7 إضافات للنسخ الاحتياطي في WordPress | ووردبريس
5. محتوى الشريط الجانبي
تُستخدم الأشرطة الجانبية لإضافة أدوات مختلفة بما في ذلك الروابط الاجتماعية أو الإعلانات أو نماذج الاشتراك أو نموذج الاتصال .
دوّن هذه التغييرات. إذا كان هناك أي رمز مخصص تمت إضافته إلى عنصر واجهة مستخدم ، فتأكد من نسخ ولصق هذا الرمز على جهاز الكمبيوتر الخاص بك ، حتى تتمكن من إعادة استخدامه في القالب الجديد الخاص بك.
6. حافظ على موقعك في وضع الصيانة
من الممارسات الجيدة وضع موقع الويب الخاص بك في وضع الصيانة عند إجراء تغييرات عليه. لا تريد أن يرى زوارك موقعًا تحت الإنشاء ، أليس كذلك؟
قالب ووردبريس
نوصي باستخدام SeedProd المساعد لهذا الغرض.
إنه مكون وورد WordPress شائع يتيح لك إنشاء صفحات جميلة وضع الصيانة لموقعك.
للحفاظ على موقعك في وضع الصيانة ، تحتاج إلى تثبيت وتنشيط المكوّن الإضافي SeedProd .
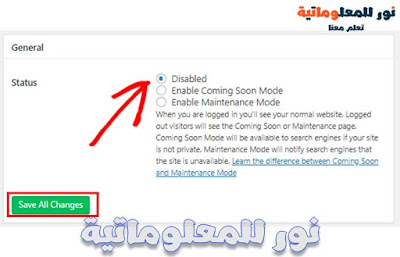
بعد ذلك ، توجه إلى صفحة إعدادات SeedProd لتكوين إعدادات المكون الإضافي. هنا تحتاج إلى تحديد زر الاختيار تمكين وضع الصيانة " Enable Maintenance mode " والنقر فوق الزر حفظ كافة التغييرات .
كيفية تثبيت قالب وورد
بعد اتباع الاحتياطات المذكورة أعلاه ، فإن الخطوة التالية هي تثبيت السمة التي تريد استخدامها على موقعك.
هناك الآلاف من قوالب ووردبريس WordPress المجانية والمدفوعة المتاحة لك للاختيار من بينها. حقيقة أنك تقرأ هذه المقالة يعني أنك ربما وجدت قالب جيدًا لاحتياجاتك.
إذا لم تكن قد حددت قالب بالفعل ، فيمكننا أن نوصي بشدة بقوالب وورد WordPress التالية:
كيفية تغيير قالب ووردبرس دون النشر
قالب ووردبريس مجاني
بمجرد تثبيت السمة الجديدة الخاصة بك ، فأنت على استعداد لتبديل السمات.
ومع ذلك ، يوصى دائمًا باختبار موضوع قبل التبديل إليه على موقع الويب المباشر الخاص بك.
وبهذه الطريقة ستتمكن من التحقق من توافق السمة الجديدة مع المكونات الإضافية الموجودة لديك والتأكد من أن كل شيء يعمل بشكل صحيح كما هو مطلوب.
هناك طريقتان يمكنك استخدامهما لتغيير قالب وورد WordPress الخاص بك دون نشره:
1. خيار المعاينة المباشرة
بشكل افتراضي ، يسمح لك ووردبريس WordPress بمعاينة موضوع على موقع الويب الخاص بك دون تغييره.
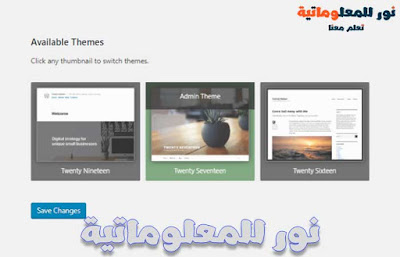
للقيام بذلك ، توجه إلى المظهر Appearance » Themes من الشريط الجانبي الأيسر للوحة الإدارة الخاصة بك.
في هذه الصفحة ، سترى كل القوالب المثبتة على موقعك. تحتاج إلى تحريك الماوس فوق القالب التي تريد معاينته والنقر على زر المعاينة المباشرة .
سيؤدي هذا إلى فتح السمة الجديدة الخاصة بك في WordPress Theme Customizer. يمكنك الآن اختبار السمة الجديدة والتأكد من أن كل شيء يعمل بشكل صحيح.
2. موضوع البرنامج المساعد Switcha
خيار آخر هو استخدام البرنامج المساعد Theme Switcha . يسمح لك بمعاينة موضوعك الجديد دون تفعيله.
أولاً ، تحتاج إلى تثبيت وتفعيل هذا البرنامج المساعد المجاني. بعد ذلك ، انتقل إلى الإعدادات Theme Switcha من الشريط الجانبي الأيسر للوحة المشرف.
قالب ووردبريس اخباري
في صفحة الإعدادات ، تحتاج إلى تحديد خيار تمكين تبديل السمات "Enable theme switching" ، ثم قم بالتمرير إلى أسفل الصفحة للنقر على حفظ التغييرات .
سيعرض هذا المكون الإضافي الآن جميع المظاهر المثبتة في أسفل هذه الصفحة.
تابع وانقر على موضوعك الجديد لمعاينته في علامة تبويب جديدة في متصفح الويب الخاص بك.
كيفية نشر قالب وورد الجديد على الموقع مباشرة
بعد اختبار السمة الجديدة الخاصة بك ، حان الوقت لبدء عملية تبديل السمة على موقع ووردبريس WordPress الخاص بك.
للقيام بذلك ، انتقل إلى المظهر Appearance » Themes من الشريط الجانبي الأيسر للوحة إدارة ووردبريس WordPress.
في هذه الصفحة ، تحتاج إلى تمرير مؤشر الماوس فوق السمة التي تريد استخدامها ، ثم انقر فوق الزر تنشيط لتغيير سمة وورد WordPress.
يمكنك الآن زيارة الصفحة الرئيسية لموقعك على الويب لمشاهدة القالب الجديد وهو يعمل.
كيفية تغيير قالب ووردبريس WordPress يدويا
قالب مدونة
في بعض الأحيان ، قد يؤدي خطأ ما إلى عدم إمكانية الوصول إلى منطقة إدارة ووردبريس WordPress الخاصة بك .
في هذه الحالة ، لن تتمكن من تغيير القالب باستخدام الطريقة المذكورة أعلاه.
لاستعادة موقع الويب الخاص بك ، تحتاج إلى استعادته من النسخة الاحتياطية ، أو يمكنك استكشاف أخطاء وورد WordPress التي تسبب المشكلة وإصلاحها .
ومع ذلك ، إذا لم يكن لديك نسخة احتياطية ، فيمكنك تغيير السمة يدويًا بمساعدة phpMyAdmin.
تتيح لك هذه الطريقة إبلاغ ووردبريس WordPress بالموضوع الذي تريد استخدامه عن طريق تغيير المعلومات في قاعدة البيانات.
أولاً ، تحتاج إلى الاتصال بموقع الويب الخاص بك باستخدام عميل FTP والانتقال إلى / wp-content / theme / folder.
اقرأ هنا : كيفية استخدام FTP لتحميل الملفات إلى WordPress | ووردبريس
هنا ستتمكن من رؤية جميع القوالب المثبتة حاليًا على موقع الويب الخاص بك. يمكنك أيضًا تثبيت قالب ووردبريس WordPress عبر FTP إذا لم تراها.
اقرأ هنا : كيفية تثبيت القالب على موقعك في WordPress خطوه بخطوه | ووردبريس
بعد ذلك ، تحتاج الى كتابة اسم المجلد الخاص بالسمة التي تريد استخدامها لأنك ستحتاج إليها لاحقًا.
قالب وورد
بعد ذلك ، تحتاج إلى الانتقال إلى cPanel لحساب استضافة ووردبريس WordPress الخاص بك .
في هذه الصفحة ، سيكون عليك التمرير لأسفل إلى قسم قواعد البيانات "Databases " ثم النقر فوق phpMyAdmin .
بمجرد دخولك إلى phpMyAdmin ، سترى قائمة بقواعد البيانات على الجانب الأيسر من الشاشة.
ما عليك سوى النقر على قاعدة البيانات التي تستخدمها لموقع ووردبريس WordPress الخاص بك.
بعد ذلك ، سيعرض لك قائمة الجداول في قاعدة البيانات هذه. تحتاج إلى النقر على جدول "wp_options" لفتحه.
ملاحظة : بشكل افتراضي ، يستخدم ووردبريس _wp كبادئة لأسماء الجدول. ومع ذلك ، من الممكن أن يكون لديك بادئة مختلفة لقاعدة البيانات ، كما هو موضح في الصورة أعلاه.
والآن أنت بحاجة لتحديد القالب "template " و أنماط الصفوف "stylesheet " في اللوحة اليمنى.
بعد ذلك ، انقر فوق الارتباط تحرير الموجود في صف "template " لفتح المحرر.
هنا تحتاج إلى تغيير القيمة في حقل option_value إلى اسم السمة التي تريد استخدامها.
عادة ما يكون نفس اسم المجلد في / wp-content / theme / folder الذي نسخته سابقًا.
بمجرد الانتهاء ، انقر فوق الزر Go لحفظ التغييرات. بعد ذلك ، تابع وكرر نفس العملية لصف "stylesheet ".
بعد إجراء تغييرات على كل من الصفين ، يمكنك الانتقال إلى موقع الويب الخاص بك لمشاهدة الموضوع الجديد في العمل.
أشياء عليك القيام بها بعد تغيير القالب الخاص بك
المدونات
بمجرد تغيير القالب على موقع الويب الخاص بك ، تحتاج إلى الاهتمام ببعض الأشياء قبل إيقاف تشغيل وضع الصيانة.
يمكنك التحقق من قائمة التحقق التالية من الأشياء التي يجب القيام بها بعد تغيير قالب وورد WordPress الخاص بك:
1. اختبار موقع الويب الخاص بك
أولاً ، تحتاج إلى التأكد من أن جميع الوظائف ، والمكونات الإضافية ، والأدوات تعمل بشكل صحيح.
يجب عليك قضاء بعض الوقت لاختبار موقعك على الويب والاطلاع على أشياء مختلفة بما في ذلك المشاركات وقسم التعليقات والصور ونموذج الاتصال .
2. التوافق عبر المتصفح
تميل المتصفحات إلى إظهار أشياء معينة بشكل مختلف.
للتأكد من أن موقعك على الويب يبدو جيدًا في كل متصفح رئيسي ، يجب عليك اختبار موقعك في متصفحات ويب مختلفة بما في ذلك Google Chrome و Firefox و Safari و Internet Explorer.
اقرأ هنا : كيفية اختبار موقع WordPress في متصفحات مختلفة
3. أضف رمز التتبع
بعد اختبار الميزات والتوافق بين المتصفحات ، يجب عليك إضافة تحليلاتك وشفرة تتبع Adsense إلى موقعك.
يمكنك استخدام المكوّن الإضافي MonsterInsights لإضافة رمز تتبع Google Analytics.
سيسمح لك ذلك بإعداد التحليلات بشكل صحيح وعرض إحصائيات موقع الويب التفصيلية مباشرة داخل لوحة تحكم ووردبريس WordPress الخاصة بك.
4. قم بإيقاف تشغيل وضع الصيانة
موقع الالكتروني
يمكنك تعطيل وضع الصيانة على موقعك لنشره.
إذا كنت تستخدم المكوّن الإضافي SeedProd ، فما عليك سوى الانتقال إلى SeedProd » Settings من الشريط الجانبي الأيسر.
في صفحة الإعدادات ، حدد "Disabled" وانقر على حفظ جميع التغييرات لإيقاف وضع الصيانة.
5. اختبار وقت التحميل
تحتاج إلى الانتقال إلى موقع Pingdom مرة أخرى لاختبار وقت تحميل صفحتك الرئيسية بعد تغيير القالب .
بعد ذلك ، قارنها بوقت التحميل عندما تم تثبيت المظهر القديم. إذا رأيت أي اختلافات كبيرة ، يمكنك اتباع دليلنا لتحسين سرعة WordPress .
6. رصد معدل الارتداد
بعد تبديل السمات ، يجب عليك مراقبة معدل الارتداد لموقعك.
إذا كان المظهر الجديد ليس سهل الاستخدام ويصعب التنقل فيه ، فقد يزيد من معدل الارتداد لموقعك.
يمكنك إضافة مشاركات ذات صلة وأداة مشاركات شائعة ومسارات تنقل لتقليل معدل الارتداد وزيادة مشاهدات الصفحة .
7. اسأل عن طريق التعليقات
يمكنك أيضًا أن تطلب من المستخدمين لديك ملاحظات واقتراحات حول كيفية تحسين تصميم موقعك. يمكنك استخدام نماذج المسح أو الاستطلاع عبر الإنترنت لجمع مدخلات المستخدم.
اقرأ هنا : كيفية إنشاء استبيان في WordPress | ووردبريس
اقرأ هنا : كيفية إنشاء استطلاع تفاعلي في WordPress (خطوة بخطوة) | ووردبريس
يمكنك مشاركة التصميم الجديد مع المشتركين لديك باستخدام خدمة تسويق عبر البريد الإلكتروني واطلب منهم اقتراحاتهم. سيساعدك ذلك على الحصول على أفكار حول ما يرغبون في رؤيته محسنًا.
نأمل أن يساعدك هذا الدليل التفصيلي خطوة بخطوة على تعلم كيفية تغيير قالب WordPress الخاص بك بسهولة.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا














 0 التعليقات
0 التعليقات




