هل تعلم أن تحسين صورك قبل التحميل إلى ووردبريس WordPress يمكن أن يكون له تأثير كبير على سرعة موقع الويب الخاص بك؟
عند إنشاء مدونة جديدة ، يقوم العديد من المبتدئين بتحميل الصور ببساطة دون تحسينها للويب.
تجعل ملفات الصور الكبيرة هذه موقع الويب الخاص بك أبطأ.
تجعل ملفات الصور الكبيرة هذه موقع الويب الخاص بك أبطأ.
يمكنك إصلاح ذلك باستخدام أفضل ممارسات تحسين الصورة كجزء من روتين التدوين المعتاد.
في هذه المقالة ، سنوضح لك كيفية تحسين صورك لأداء أسرع على الويب دون فقدان الجودة. سنشارك أيضًا مكونات إضافية لتحسين الصورة تلقائيًا لـ WordPress التي يمكن أن تجعل حياتك سهلة.
ما هو تحسين الصورة؟ (محسن مقابل صور غير محسنة)
تحسين الصورة هو عملية حفظ وتسليم الصور في أصغر حجم ممكن للملف دون تقليل جودة الصورة الإجمالية.
في حين أن العملية تبدو معقدة ، إلا أنها في الواقع سهلة للغاية هذه الأيام. يمكنك استخدام أحد الإضافات والأدوات العديدة لتحسين الصورة لضغط الصور تلقائيًا بنسبة تصل إلى 80٪ دون أي فقدان واضح في جودة الصورة.
في ما يلي مثال للصورة المحسّنة مقابل غير المحسّنة:
كما ترى ، عند تحسينها بشكل صحيح ، يمكن أن تكون الصورة نفسها أصغر بنسبة 75٪ من الصورة الأصلية دون أي فقدان للجودة.
كيف يعمل تحسين الصورة؟
بعبارات بسيطة ، يعمل تحسين الصورة باستخدام تقنية الضغط مثل "Lossy" و "Lossless" مما يساعد على تقليل الحجم الكلي للملف دون أي فقدان ملحوظ للجودة.
ماذا يعني تحسين الصور؟
إذا تلقيت في أي وقت توصية لتحسين الصور من خلال دعم استضافة ووردبريس WordPress الخاص بك أو بواسطة أدوات اختبار السرعة ، فكل ما يعنيه ذلك هو أنك تحتاج إلى تقليل حجم ملف صورك عن طريق تحسينها للويب.
ما أهمية تحسين الصور؟ ما هي فوائد تحسين الصورة؟
في حين أن هناك العديد من الفوائد لتحسين صورك ، فيما يلي أهمها التي يجب أن تعرفها:
- سرعة أكبر للموقع
- تحسين تصنيفات سيو الموقع
- ارتفاع معدل التحويل العام للمبيعات والعملاء المحتملين
- سعة تخزين وعرض نطاق أقل (والتي يمكن أن تقلل من تكلفة الاستضافة وتكلفة CDN)
- نسخ احتياطي أسرع لموقع الويب (يقلل أيضًا من تكلفة تخزين النسخ الاحتياطي)
خارج الفيديو ، تعتبر الصور العنصر الأثقل التالي على صفحة الويب. وفقًا لأرشيف HTTP ، تشكل الصور في المتوسط 21٪ من إجمالي وزن صفحة الويب .
نظرًا لأننا نعلم أن مواقع الويب السريعة تحتل مرتبة أعلى في محركات البحث (سيو) ولديها تحويلات أفضل ، فإن تحسين الصورة هو شيء يجب أن يفعله كل موقع ويب للنشاط التجاري إذا كانوا يريدون النجاح عبر الإنترنت.
قد تتساءل الآن عن مدى الاختلاف الذي يمكن أن يحدثه تحسين الصورة حقًا؟
وفقًا لدراسة Strangeloop ، يمكن أن يكلفك التأخير لمدة ثانية واحدة في وقت تحميل الموقع 7٪ من المبيعات ، و 11٪ مرات أقل من مشاهدة الصفحة ، و 16٪ انخفاضًا في رضا العملاء.
إذا لم تكن هذه الأسباب كافية لتسريع موقع الويب الخاص بك ، فيجب أن تعرف أن محركات البحث مثل Google توفر أيضًا معاملة سيو تفضيلية لمواقع تحميل أسرع.
هذا يعني أنه من خلال تحسين صورك على الويب ، يمكنك تحسين سرعة موقع الويب وتعزيز تصنيفات سيو الموقع .
كيفية حفظ وتحسين الصور لأداء الويب؟
مفتاح التحسين الناجح للصور لأداء الويب هو إيجاد التوازن المثالي بين أقل حجم للملف وجودة الصورة المقبولة.
الأشياء الثلاثة التي تلعب دورًا كبيرًا في تحسين الصورة هي:
- تنسيق ملف الصورة (JPEG مقابل PNG مقابل GIF)
- الضغط (ضغط أعلى = حجم ملف أصغر)
- أبعاد الصورة (الارتفاع والعرض)
من خلال اختيار المجموعة الصحيحة من الثلاثة ، يمكنك تقليل حجم صورتك بنسبة تصل إلى 80٪.
دعونا نلقي نظرة على كل من هذه بمزيد من التفاصيل.
1. تنسيق ملف الصورة
بالنسبة لمعظم مالكي مواقع الويب ، فإن تنسيقات ملفات الصور الثلاثة الوحيدة ذات الأهمية هي JPEG و PNG و GIF. يلعب اختيار نوع الملف الصحيح دورًا مهمًا في تحسين الصورة.
لتبسيط الأمور ، فأنت تريد استخدام صور JPEG للصور أو الصور ذات الألوان الكثيرة ، و PNG للصور البسيطة أو عندما تحتاج إلى صور شفافة ، و GIF للصور المتحركة فقط.
بالنسبة لأولئك الذين لا يعرفون الفرق بين كل نوع من أنواع الملفات ، يكون تنسيق صورة PNG غير مضغوط مما يعني أنها صورة ذات جودة أعلى. الجانب السلبي هو أن أحجام الملفات أكبر بكثير.
من ناحية أخرى ، JPEG هو تنسيق ملف مضغوط يقلل بشكل طفيف من جودة الصورة من أجل توفير حجم ملف أصغر بكثير.
في حين أن GIF يستخدم فقط 256 لونًا مع الضغط بدون فقدان مما يجعله الخيار الأفضل للصور المتحركة.
2. الضغط
الشيء التالي هو ضغط الصورة الذي يلعب دورًا كبيرًا في تحسين الصورة.
تتوفر أنواع ومستويات مختلفة من ضغط الصور. ستختلف إعدادات كل منها حسب أداة ضغط الصورة التي تستخدمها.
تأتي معظم أدوات تحرير الصور مثل Adobe Photoshop و On1 Photo و GIMP و Affinity Photo وغيرها مع ميزات ضغط الصور المضمنة.
على الرغم من كونه يدويًا بعض الشيء ، إلا أن هاتين الطريقتين تسمح لك بضغط الصور قبل تحميلها إلى ووردبريس WordPress .
هناك أيضًا العديد من المكونات الإضافية الشائعة في ووردبريس WordPress مثل Optimole , EWWW Image Optimizer , ShortPixel و Imagify وغيرها من البرامج التي يمكنها ضغط الصور تلقائيًا عند تحميلها لأول مرة. يفضل العديد من المبتدئين وحتى الشركات الكبيرة استخدام هذه المكونات الإضافية لتحسين الصورة لأنها سهلة ومريحة.
3. أبعاد الصورة
عادة ، عند استيراد صورة من هاتفك أو من كاميرا رقمية ، يكون لها دقة عالية جدًا وأبعاد ملف كبيرة (الارتفاع والعرض).
عادةً ، تبلغ دقة هذه الصور 300 نقطة لكل بوصة وأبعاد تبدأ من 2000 بكسل وأكثر. هذه الصور عالية الجودة مناسبة تمامًا للطباعة أو النشر المكتبي. ليست مناسبة لمواقع الويب.
يمكن أن يؤدي تقليل أبعاد الملف إلى شيء أكثر معقولية إلى تقليل حجم ملف الصورة بشكل كبير. يمكنك ببساطة تغيير حجم الصور باستخدام برنامج تحرير الصور على جهاز الكمبيوتر الخاص بك.
الآن بعد أن عرفت العوامل الثلاثة المهمة في تحسين الصورة ، دعنا نلقي نظرة على أدوات تحسين الصور المختلفة لأصحاب مواقع الويب.
أفضل أدوات وبرامج تحسين الصور
كما ذكرنا سابقًا ، تأتي معظم برامج تحرير الصور مع إعدادات تحسين الصورة وضغطها.
خارج برنامج تحرير الصور ، هناك أيضًا العديد من أدوات تحسين الصور المجانية القوية التي يمكنك استخدامها لتحسين الصور للويب ببضع نقرات فقط.
نوصي باستخدام هذه الأدوات لتحسين الصور قبل تحميلها إلى ووردبريس
تساعدك هذه الطريقة على توفير مساحة القرص على حساب استضافة ووردبريس الخاص بك ، وتضمن أسرع صورة بأفضل جودة حيث تقوم بمراجعة كل صورة يدويًا.
1. Adobe Photoshop
Adobe Photoshop هو برنامج متميز يأتي بميزة حفظ الصور المحسنة للويب. ما عليك سوى فتح صورتك والنقر على خيار ملف» حفظ للويب "File » Save for Web".
سيؤدي هذا إلى فتح مربع حوار جديد. على اليمين ، يمكنك تعيين تنسيقات صور مختلفة. لتنسيق JPEG ، سترى خيارات جودة مختلفة. عند تحديد خياراتك ، سيظهر لك أيضًا حجم الملف في أسفل اليسار.
2. GIMP
GIMP هو بديل مجاني ومفتوح المصدر لبرنامج Adobe Photoshop الشهير. يمكن استخدامه لتحسين صورك للويب. الجانب السلبي هو أنه ليس من السهل استخدام مثل بعض الحلول الأخرى في هذه القائمة.
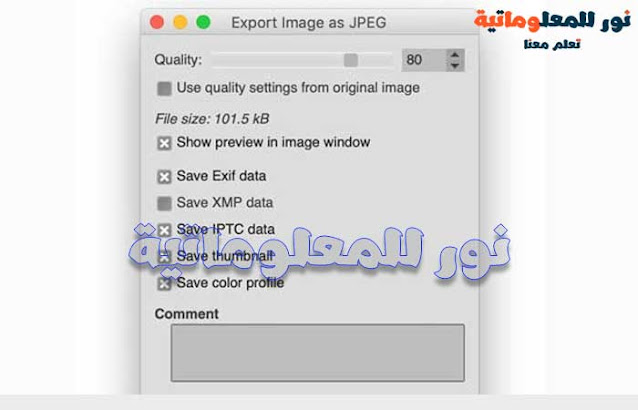
أولاً ، تحتاج إلى فتح صورتك في برنامج جيمب ، ثم حدد خيار ملف »تصدير باسم "File » Export As" . سيؤدي ذلك إلى إظهار مربع حوار حفظ الملف. قم بتسمية ملفك باسم جديد ثم انقر فوق زر التصدير.
سيؤدي ذلك إلى إظهار خيارات تصدير الصور. بالنسبة لملفات jpeg ، يمكنك تحديد مستوى الضغط لتقليل حجم الملف. أخيرًا ، انقر فوق زر التصدير لحفظ ملف الصورة المحسن.
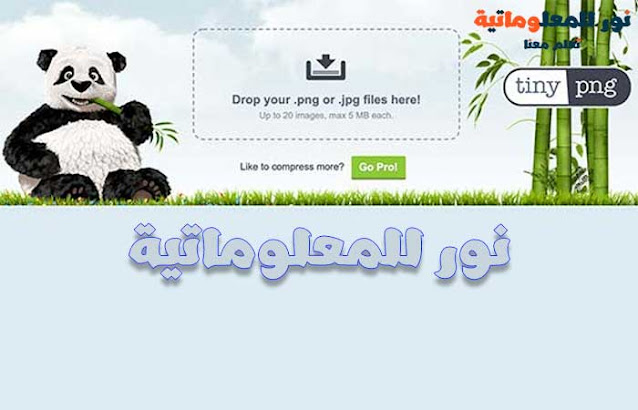
3. TinyPNG
TinyPNG هو تطبيق ويب مجاني يستخدم تقنية ضغط ذكي لتقليل حجم ملفات PNG. كل ما عليك فعله هو الذهاب إلى موقع الويب الخاص بهم وتحميل صورك (سحب وإفلات بسيط).
سيقومون بضغط الصورة ، ويمنحك رابط التنزيل. يمكنك استخدام موقع الويب الشقيق ، TinyJPG ، لضغط صورة JPEG.
4. JPEG Mini
يستخدم JPEGmini تقنية ضغط بدون فقدان مما يقلل بشكل كبير من حجم الصور دون التأثير على جودتها الإدراكية. يمكنك أيضًا مقارنة جودة صورتك الأصلية والصورة المضغوطة.
يمكنك استخدام إصدار الويب الخاص بهم مجانًا ، أو شراء البرنامج لجهاز الكمبيوتر الخاص بك. لديهم أيضًا واجهة برمجة تطبيقات مدفوعة لأتمتة العملية لخادمك.
5. ImageOptim
ImageOptim هو أداة مساعدة من Mac تسمح لك بضغط الصور دون فقدان أي جودة من خلال العثور على أفضل معلمات الضغط وإزالة ملفات تعريف الألوان غير الضرورية.
بديل Windows لهذا هو Trimage .
أفضل الإضافات لتحسين الصورة لووردبريس
نعتقد أن أفضل طريقة لتحسين صورك هي القيام بذلك قبل تحميلها على ووردبريس . ومع ذلك ، إذا قمت بتشغيل موقع متعدد المؤلفين أو كنت بحاجة إلى حل آلي ، فيمكنك تجربة مكون إضافي لضغط الصور في ووردبريس WordPress .
فيما يلي قائمة بأفضل الإضافات لضغط الصور في ووردبريس WordPress:
- Optimole - مكون إضافي شائع من قبل الفريق وراء ThemeIsle.
- EWWW Image Optimizer
- Compress JPEG & PNG images - مكون إضافي بواسطة فريق TinyPNG المذكور أعلاه في المقالة.
- Imagify - البرنامج المساعد من قبل فريق البرنامج المساعد WP Rocket الشهير .
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
سيساعدك استخدام أي من هذه الإضافات لتحسين صورة ووردبريس على تسريع موقع الويب الخاص بك.
الأفكار النهائية وأفضل الممارسات لتحسين الصور
إذا لم تقم بحفظ الصور المحسنة للويب ، فأنت بحاجة إلى البدء في القيام بذلك الآن. سيحدث فرقًا كبيرًا في سرعة موقعك ، وسيشكرك المستخدمون على ذلك.
ناهيك عن أن مواقع الويب الأسرع رائعة لكبار المسئولين الاقتصاديين ، ومن المحتمل أن ترى زيادة في تصنيفات محرك البحث الخاص بك.
خارج تحسين الصورة ، هناك شيئان سيساعدان بشكل كبير على تسريع موقع الويب الخاص بك هو استخدام المكون الإضافي للتخزين المؤقت في ووردبريس و استخدام خدمة CDN .
نأمل أن تساعدك هذه المقالة على تعلم كيفية تحسين صورك في ووردبريس WordPress.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا






 0 التعليقات
0 التعليقات




