يعد اختبار Cross Browser مهمًا للغاية عند تغيير قالب وورد WordPress أو تنفيذ تصميم جديد لأنه يساعدك على التأكد من أن موقع الويب الخاص بك يبدو جيدًا على جميع المتصفحات وأحجام الشاشة وأنظمة التشغيل والأجهزة المحمولة المختلفة.
المدونات
في هذه المقالة ، سنوضح لك كيفية اختبار موقع ووردبريس WordPress بسهولة في متصفحات مختلفة.
ما هو الاختبار عبر المتصفح؟
الاختبار عبر المتصفح هو عملية اختبار مواقع الويب عبر العديد من المتصفحات وأنظمة التشغيل وأحجام الشاشات والأجهزة المحمولة لضمان عمل موقعك بشكل صحيح على جميع متصفحات الويب المختلفة.
لماذا اختبار موقع ووردبريس WordPress في متصفحات مختلفة؟
Google Chrome هو متصفح الويب الأكثر شعبية في العالم بحصة سوقية تبلغ 65٪ على أجهزة الكمبيوتر المكتبية و 57٪ على أجهزة الجوال.
ومع ذلك ، لا تزال المتصفحات الأخرى مثل Firefox و Microsoft Edge و Safari و Opera مستخدمة على نطاق واسع من قبل مئات الملايين من المستخدمين في جميع أنحاء العالم.
نظرًا لمجموعة كبيرة من المتصفحات وأنظمة التشغيل والأجهزة ، أصبح الاختبار عبر المتصفحات جزءًا مهمًا من بناء موقع ويب . يساعدك الاختبار عبر المتصفح في توفير تجربة ويب منسقة لجميع المستخدمين عبر المتصفحات والأجهزة والأنظمة الأساسية المختلفة.
موقع الالكتروني
بصفتك مالك موقع ويب ، هذا يعني أن موقع الويب الخاص بك قد يبدو مختلفًا عبر المتصفحات. نظرًا لأن هذه ليست أخطاء وورد WordPress الشائعة التي تكون مرئية للجميع ، فقد تقضي شهورًا دون معرفة المشكلة حتى يبلغ أحدهم عنها.
هذا هو السبب في أنه يعتبر أفضل ممارسة لاختبار موقع ووردبريس WordPress الخاص بك عبر متصفحات مختلفة على أنظمة أساسية وأحجام شاشة متعددة ، حتى تتمكن من التأكد من أن موقعك على الويب يقدم نفس تجربة المستخدم لجميع المستخدمين.
الآن لا يستطيع معظم الأشخاص الوصول إلى مجموعة واسعة من الأجهزة لاختبار موقع ويب. حتى إذا تمكنت من استعارة أجهزة متعددة من الأصدقاء ، فسيكون هناك الكثير من العمل للتبديل يدويًا ذهابًا وإيابًا. لحسن الحظ ، هناك أدوات اختبار عبر المتصفح يمكنها المساعدة في أتمتة العملية بنقرة واحدة فقط.
ولكن قبل أن نشارك قائمة أفضل أدوات اختبار عبر المتصفح لـ WordPress ، من المهم معرفة المتصفحات الشائعة بين المستخدمين ، حتى تتمكن من توجيه تركيزك وفقًا لذلك.
كيف تجد المتصفحات التي يستخدمها زوار موقعك؟
انشاء موقع إلكتروني
ومع ذلك ، إذا كنت تعرف المتصفحات وأنظمة التشغيل والأجهزة الشائعة التي يستخدمها زوار موقعك على الويب ، فيمكنك تسهيل العملية على نفسك إلى حد كبير. اعتمادًا على إحصائياتك المحددة ، قد تتمكن من اجتياز اختبار عدد قليل من المجموعات الشائعة فقط.
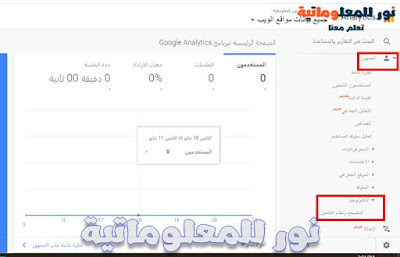
يمكنك معرفة المتصفحات وأنظمة التشغيل والأجهزة الشائعة بين المستخدمين لديك باستخدام Google Analytics .
ما عليك سوى تسجيل الدخول إلى حسابك في Google Analytics والانتقال إلى تقرير الجمهور »التكنولوجيا . من هنا يمكنك العثور على معلومات حول المتصفحات ونظام التشغيل وأحجام الشاشة التي يستخدمها زوار موقعك.
بمجرد الحصول على هذه القائمة ، يمكنك التركيز على أفضل المجموعات وتجنب الباقي.
أنشاء مدونة
اقرأ هنا : كيفية ربط تحليلات جوجل Google Analytics في WordPress | ووردبريس
أفضل أدوات اختبار عبر المتصفح لـ WordPress
تسهل أدوات الاختبار عبر المتصفح اختبار موقع ووردبريس WordPress الخاص بك عبر متصفحات وأنظمة تشغيل وأجهزة متعددة. بنقرات قليلة ، يمكنك اختبار موقعك الإلكتروني تلقائيًا عبر متصفحات مختلفة.
فيما يلي قائمة بأفضل أدوات الاختبار عبر المتصفح لمواقع ووردبريس WordPress:
1. Browsershots
Browsershots هي أداة مفتوحة المصدر تسمح لك باختبار موقع الويب الخاص بك مع العديد من المتصفحات على أنظمة تشغيل مختلفة.
أفضل جزء في هذه الأداة هو أنها مجانية. الجانب السلبي هو أنه لا يتضمن Microsoft Edge أو Internet Explorer. كما أنه لا يتضمن دعم الجهاز المحمول.
انشاء موقع
لاستخدام Browsershots ، ما عليك سوى إدخال عنوان URL لموقع الويب الخاص بك ، ثم تحديد المتصفحات التي تريد اختبارها. يتم سرد المتصفحات في ثلاثة أعمدة لنظام التشغيل Linux و Windows و Mac OS.
بعد إرسال طلبك ، سيتعين عليك الانتظار بعض الوقت أثناء تشغيل الاختبارات وإنشاء لقطة شاشة. بمجرد الانتهاء ، ستتمكن من رؤية لقطات الشاشة على نفس الصفحة. يمكنك الآن المتابعة والنقر على لقطة شاشة لتوسيعها.
ملاحظة: يأخذ BrowserShots لقطات شاشة لموقع ويب مما يعني أنه ليس اختبارًا مباشرًا . قد لا تتمكن من معرفة ما إذا كان موقع الويب الخاص بك يعمل على النحو المنشود أثناء الاختبارات.
لذلك ، ستحتاج إلى أدوات تُجري اختبارات مباشرة في المتصفحات الفعلية.
2. CrossBrowserTesting
يعد CrossBrowserTesting أداة اختبار سهلة الاستخدام وقوية للغاية عبر المتصفح مع ميزات الاختبار المباشر ولقطات الشاشة.
إنها خدمة مدفوعة ، لكنهم يقدمون حسابًا تجريبيًا مجانيًا لمدة 100 دقيقة لاختبار المنتج.
بعد إنشاء حسابك التجريبي ، انتقل إلى علامة التبويب "Live Test" حيث يمكنك تحديد نظام التشغيل والمتصفح.
سيتم تحميل عنوان URL لموقع الويب الخاص بك في المستعرض الفعلي الذي يظهر مباشرة على الشاشة.
انشاء موقع الكتروني
إذا كنت ترغب في الحصول بسرعة على عدد من عمليات التقاط الشاشة مرة واحدة ، فانقر على علامة التبويب "Screenshots" وقم بإجراء اختبار لقطات شاشة جديد. ستقوم أداة CrossBrowserTesting تلقائيًا بجلب لقطات الشاشة على هواتف Mac و Windows و iPad و Nexus 6P التي تعمل على متصفحات الويب Chrome و Firefox و Safari و Microsoft Edge.
يذكر أيضًا اختلافات التخطيط أسفل كل لقطة شاشة والتي يمكنك النقر عليها لمقارنة التخطيط بالتخطيط الأساسي.
يمكنك أيضًا مقارنة التنسيقات المختلفة جنبًا إلى جنب أو تنزيل جميع لقطات الشاشة على جهاز الكمبيوتر الخاص بك.
الحساب المجاني محدود قليلاً من حيث مجموعات المستعرضات وأنظمة التشغيل التي يمكنك تشغيلها. ومع ذلك ، فهو يغطي معظم المتصفحات الأكثر شعبية على أفضل المنصات المحمولة وأجهزة سطح المكتب.
التسعير: يبدأ من 29 دولار شهريا يتم إصدار فاتورة به سنويًا.
3. BrowserStack
BrowserStack عبارة عن أداة اختبار مدفوعة عبر المستعرض وعبر الأنظمة الأساسية لتطبيقات الجوال ومواقع الويب.
كما أنها توفر حسابًا تجريبيًا مجانيًا محدودًا يمنحك وصولًا لمدة 30 دقيقة لاختبار النظام الأساسي الخاص بهم.
تعلم الوورد
لأنه يأتي مع ميزات الاختبار المباشر ولقطات الشاشة. يمكنك تحديد النظام الأساسي الذي تريد اختباره ، ثم تحديد متصفح.
ستقوم BrowserStack بتحميل المحاكي الافتراضي بنافذة متصفح فعلية. يمكنك ببساطة إدخال عنوان URL الذي تريد اختباره لبدء الاختبار.
النتائج دقيقة للغاية والسرعة مرضية للغاية. ومع ذلك ، سيتعين عليك الاستمرار في إجراء الاختبارات يدويًا عن طريق فتح كل متصفح.
التسعير: يبدأ من 29 دولار / شهريًا يتم إصدار فاتورة به سنويًا.
كيفية تحليل لقطات الاختبار عبر المتصفح؟
الآن بعد أن تعلمت أسهل طريقة لاختبار موقع ووردبريس WordPress الخاص بك في متصفحات مختلفة ، فإن الجزء التالي هو تحليل نتائجك ومعرفة ما إذا كان هناك شيء معطل يحتاج إلى إصلاح.
إذا كنت تقوم بتشغيل قالب وورد WordPress متجاوب مع رمز جودة جيد خلفها ، فستبدو معظم لقطات الشاشة متشابهة إلى حد كبير.
ومع ذلك ، في بعض الحالات ، قد تبدو عناصر موقع الويب مختلفة قليلاً من متصفح إلى آخر. إذا كان هذا الاختلاف طفيفًا ولا يؤثر على تجربة المستخدم أو الجماليات أو الوظائف ، فيمكنك تجاهلها.
من ناحية أخرى ، إذا كان هناك اختلاف ملحوظًا جدًا ، أو يؤثر على تجربة المستخدم ، أو يبدو غير سار ، أو يمنع المستخدمين من استخدام موقعك على الويب على النحو المنشود ، فإنه يحتاج إلى انتباهك.
في معظم الاختبارات عبر المتصفح ، ستكتشف مشكلات CSS في القالب .
يمكن إصلاح ذلك باستخدام أداة الفحص لمعرفة قواعد CSS التي يجب تحديثها. بعد ذلك ، يمكنك إضافة CSS مخصص لإصلاح هذه المشكلات.
إذا كنت غير قادر على إصلاح المشكلات ، فيمكنك دائمًا الاستعانة بمطوّر ووردبريس WordPress لمساعدتك في حلها.
نأمل أن تساعدك هذه المقالة على تعلم كيفية اختبار موقع ووردبريس WordPress بسهولة في متصفحات مختلفة. قد ترغب أيضًا في رؤية دليلنا خطوة بخطوة النهائي لتحسين سرعة وأداء WordPress .
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا






 0 التعليقات
0 التعليقات




