هذا اتجاه شائع في العديد من المواقع حيث عندما ينقر المستخدم على زر الاتصال أو الرابط ، بدلاً من الانتقال إلى صفحة جديدة ، يفتح نموذج الاتصال في نافذة منبثقة.
المدونات
في هذه المقالة ، سنوضح لك كيفية إضافة نافذة منبثقة لنموذج اتصال في ووردبريس WordPress ستعمل فقط مع أي مكونات إضافية لنموذج الاتصال.
سنوضح لك أيضًا كيفية فتح النافذة المنبثقة فقط عندما ينقر المستخدم على الرابط أو الزر لضمان أفضل تجربة للمستخدم.
في هذا البرنامج التعليمي ، ستحتاج إلى تثبيت وتفعيل مكونين إضافيين.
أولاً ، تحتاج إلى خطة Pro OptinMonster الاحترافية التي تأتي مع نوع نموذج Canvas.
OptinMonster هو أفضل مكون إضافي منبثق لووردبريس WordPress في السوق ويساعدك على تحويل زوار الموقع إلى مشتركين وعملاء.
بعد ذلك ، ستحتاج إلى مكون إضافي لنموذج الاتصال مثل WPForms ، Gravity Forms ، Contact Form 7 ، إلخ.
من أجل هذه المقالة ، سنستخدم الإصدار المجاني من البرنامج المساعد المفضل لنموذج الاتصال: WPForms Lite .
نفترض أنك قمت بتثبيت وتنشيط كلا البرنامجين الإضافيين.
دعنا ننتقل إلى إنشاء نموذج اتصال في ووردبريس WordPress.
الخطوة 1: إنشاء نموذج جهة اتصال باستخدام WPForms
تحتاج أولاً إلى إنشاء نموذج اتصال جديد باستخدام WPForms.
إذا كان لديك بالفعل نموذج اتصال تم إنشاؤه باستخدام WPForm ، فيمكنك تخطي هذه الخطوة.
موقع الالكتروني
سيؤدي ذلك إلى تشغيل Form Builder.
ما عليك سوى إدخال اسم لنموذجك ، على سبيل المثال "اتصل بنا" ثم انقر فوق نموذج "Simple Contact Form" للمتابعة.
ستأخذك أداة إنشاء النماذج إلى محرر الحقول.
يمكنك إضافة أو إزالة الحقول من النموذج الخاص بك أو إعادة ترتيبها عن طريق السحب والإفلات.
بمجرد الانتهاء ، تحتاج إلى النقر على زر الحفظ لتخزين التغييرات.
نموذج الاتصال الخاص بك جاهز الآن.
تحتاج إلى زيارة WPForms » All Forms .
ستجد نموذج الاتصال الخاص بك مدرجًا هناك. بجانبه ستجد رمز قصير . ستحتاج إلى هذا الرمز القصير في الخطوة التالية.
إذا كنت بحاجة إلى تعليمات أكثر تفصيلاً ، فراجع دليلنا خطوة بخطوة حول كيفية إنشاء نموذج اتصال في WordPress .
الآن بعد أن أصبح لدينا نموذج اتصال جاهز ، دعنا ننتقل إلى الخطوة التالية وإنشاء نافذة منبثقة مبسطة في ووردبريس WordPress.
الخطوة 2: إنشاء قائمة ووردبريس منبثقة باستخدام OptinMonster
أول شيء يتعين علينا القيام به هو إنشاء نافذة منبثقة مشروطة باستخدام OptinMonster.
تحتاج إلى إنشاء optin جديد بالنقر فوق OptinMonster في قائمة مسؤول ووردبريس WordPress ، ثم النقر فوق الزر Create New Optin.
انشاء موقع إلكتروني
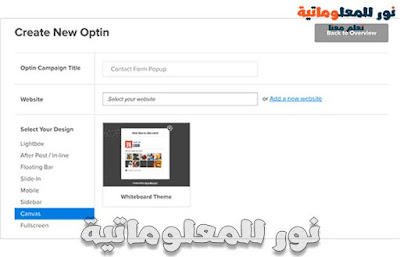
تحتاج أولاً إلى تقديم عنوان لحملتك. يمكنك تسميته أي شيء تريده ، على سبيل المثال "نافذة نموذج الاتصال المنبثقة".
اقرأ هنا : إنشاء حملتك الأولى بأستخدام OptinMonster
بعد ذلك ، تحتاج إلى تحديد موقع الويب الخاص بك من القائمة المنسدلة.
انقر فوق Canvas ضمن خيار "Select Your Design".
سيعرض لك OptinMonster القوالب المتاحة.
في الوقت الحالي ، لا يتوفر سوى نموذج لوح المعلومات لـ Canvas.
انقر على القالب للمتابعة.
سيوجهك هذا إلى شاشة Optin Customizer.
ستلاحظ أن Canvas فارغة حسب التصميم. يتم ذلك بهذه الطريقة ، لذا يمكنك إضافة أي شيء تريده أثناء استخدام OptinMonster.
يمكنك إضافة نموذج اشتراك أو facebook like box أو استبيانات أو رموز قسيمة خصم أو تخفيض أو مثلما نفعل في هذا المثال نموذج اتصال.
ضمن علامة التبويب "design " ، يمكنك اختيار عرض ارتفاع اللوحة.
بشكل افتراضي ، يتم تعيينها على 700 × 350 بكسل. لنقم بضبط الارتفاع على 520 على الأقل.
ضمن مربع "HTML " ، ستقوم بإدخال الرمز القصير لنموذج الاتصال الخاص بك الذي قمت بأنشائه سابقة جنبًا إلى جنب مع أي HTML مخصص آخر قد ترغب في إضافته.
في ما يلي نموذج HTML استخدمناه لإنشاء النافذة المنبثقة المشروطة لهذا البرنامج التعليمي.
<h3>Do You Have Any Questions?</h3>
<p class="tagline">Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p>
[wpforms id="119"]
أنشاء مدونة
إذا كنت تستخدم نموذج اتصال آخر ، فما عليك سوى استبدال الرمز القصير برمز قصير لنموذج الاتصال الخاص بك.
بعد HTML المخصص ، يكون الخيار التالي هو إدخال CSS المخصص الخاص بك . أسفل مربع CSS المخصص ، سترى سلسلة من النص العشوائي الذي يبدو مثل هذا html div # om-mw7pzo63ch6wpfzi .
هذه هي بادئة CSS التي ستستخدمها في CSS المخصصة الخاصة بك.
إليك CSS الذي استخدمناه لإنشاء النافذة المنبثقة المشروطة لهذا البرنامج التعليمي.
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin {
background-color:#f8f8f8;
}
html div#om-mw7pzo63ch6wpfzi h3 {
text-align:center;
}
html div#om-mw7pzo63ch6wpfzi .tagline {
font-style:italic;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
display: none !important;
position: absolute !important;
left: -9000px !important;
}
لا تقلق إذا لم تتمكن من رؤية المعاينة الآن ، يمكنك ضبط CSS لاحقًا.
ستتمكن من استخدام أداة Inspect Element عن طريق ضغط كلك يمين في اي مكان داخل الموقع الخاص بك واختيار هذه الاداة Inspect في المستعرض الخاص بك لمعرفة فئات CSS والمحددات التي تريد استهدافها ، ثم إضافة Css مخصصة عن طريق تعديل اختيارك.
انشاء نافذة منبثقة
الآن وقد انتهينا من جزء التصميم. دعنا ننتقل إلى علامة التبويب التكوين "configuration " في أداة التخصيص.
قم بتغيير كل من "Optin Cookie Duration" و "Optin Success Cookie Duration" إلى 0. سيؤدي ذلك إلى إيقاف OptinMonster من تعيين مدة ملفات تعريف الارتباط.
تحتاج أيضًا إلى تغيير رسالة النجاح "Optin Success Message".
بشكل افتراضي ، يشكر المستخدمون على التسجيل ، لكننا نستخدمه في نموذج اتصال. يجب عليك تغيير رسالة النجاح لشكر المستخدمين على الاتصال بك.
عمل صفحة اتصل بنا شرح الكود
نظرًا لأن النافذة المنبثقة لن تظهر إلا عندما ينقر المستخدم على رابط أو زر ، فهذا يعني أننا بحاجة إلى تمكين المشغل اليدوي.
حدد المربع أسفل "Load on Manual Trigger" اختيار.
انقر فوق الزر حفظ لتخزين إعدادات الإختيار ، ثم انقر على زر الإغلاق للخروج من أداة التخصيص.
الخطوة 3: إضافة نافذة منبثقة في موقع ووردبريس الخاص بك
عد إلى منطقة إدارة وورد WordPress الخاصة بك وانقر على OptinMonster. سترى قائمة الخيارات الخاصة بك.
إذا كنت لا ترى optin الخاص بك ، انقر على زر تحديث optins.
انقر على رابط "Edit output settings" أسفل اختيارك.
سيوجهك هذا إلى إعدادات الإخراج للنوافذ المنبثقة.
صفحة اتصل بنا احترافية
تحتاج أولاً إلى تحديد المربع المجاور لخيار "Enable optin on site" و "Load optin globally" .
إذا لم تحددها ، فلن تظهر النافذة المنبثقة على موقعك.
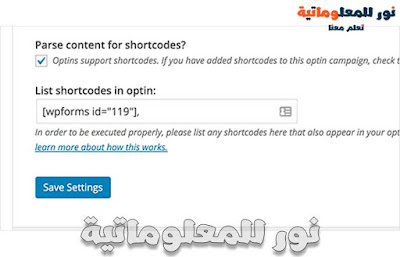
قم بالتمرير لأسفل في الصفحة ، وسترى خيار "Parse content for shortcodes" .
تأكد من تحديده ، وإلا لن يقوم OptinMonster بتحليل الرموز القصيرة داخل النافذة المنبثقة.
بعد ذلك ، تحتاج إلى إدخال الرمز القصير الذي قمت بتضمينه في النافذة المنبثقة.
هذا هو الرمز القصير لنموذج الاتصال الخاص بك.
انقر على حفظ الإعدادات لتخزين التغييرات.
إضافة ارتباط أو زر إلى نموذج الاتصال المنبثق
ستحتاج أولاً إلى كود optin. انقر على أيقونة OptinMonster في شريط ووردبريس WordPress الجانبي الخاص بك. سترى كود optin بجانب عنوان optin الخاص بك.
قم بإنشاء صفحة جديدة في ووردبريس WordPress أو قم بتحرير منشور أو صفحة حيث تريد إضافة رابط أو زر منبثق لنموذج الاتصال.
في محرر المشاركات ، انتقل إلى محرر الاكواد وأضف رابطك المنبثق مثل هذا:
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
لا تنس أن تستبدل كود optin-slug بالكود الخاص بك.
احفظ تغييراتك وانتقل إلى منشورك / صفحتك.
انقر على الرابط لرؤية نافذة نموذج الاتصال المنبثقة في العمل.
يمكنك استخدام هذا الرابط في أي مكان على موقع وودبريس WordPress الخاص بك. يمكنك إضافته إلى المنشور أو الصفحات إلى أدوات النص ، حتى في قوالب وورد WordPress الخاصة بك.
نأمل أن تساعدك هذه المقالة على زيادة معدلات التحويل الخاصة بك باستخدام نافذة نموذج منبثقة في ووردبريس WordPress.
اقرأ هنا : كيفية إنشاء نموذج تسجيل مستخدم مخصص في ووردبريس
اقرأ هنا : كيفية تثبيت WordPress على الاستضافات | ووردبريس















 0 التعليقات
0 التعليقات




