إذا كنت تدير موقع عضوية ووردبريس WordPress أو متجرًا عبر الإنترنت ، فحينئذٍ سيرى العديد من المستخدمين صفحة تسجيل الدخول. يسمح لك تخصيص صفحة تسجيل الدخول الافتراضية في ووردبريس WordPress بتقديم تجربة مستخدم أفضل.
في هذا الدليل النهائي ، سنعرض لك طرقًا مختلفة لإنشاء صفحة تسجيل دخول مخصصة في ووردبريس WordPress. يمكنك أيضًا استخدام هذا البرنامج التعليمي لإنشاء صفحة تسجيل دخول ووكومرس WooCommerce مخصصة أيضًا.
لماذا إنشاء صفحة تسجيل دخول ووردبريس مخصصة؟
يأتي ووردبريس WordPress مع نظام إدارة مستخدم قوي . يسمح هذا للمستخدمين بإنشاء حسابات على متاجر التجارة الإلكترونية أو مواقع العضوية أو على مدونة.
بشكل افتراضي ، تعرض صفحة تسجيل الدخول علامة وورد التجارية وشعارها. هذا جيد إذا كنت تدير مدونة صغيرة ، أو أنك الشخص الوحيد الذي لديه حق الوصول المطلق.
ومع ذلك ، إذا كان موقعك على الويب يسمح للمستخدمين بالتسجيل والدخول ، فإن صفحة تسجيل الدخول المخصصة تقدم تجربة أفضل للمستخدم.
استخدام شعارك وتصميمك الخاص يجعل المستخدمين يشعرون وكأنهم في المنزل. في حين أن إعادة توجيههم إلى شاشة تسجيل الدخول الافتراضية في ووردبريس WordPress والتي لا تشبه موقع الويب الخاص بك قد تبدو مريبة للمستخدمين.
اقرأ هنا : كيفية انشاء نموذج تسجيل في ووردبريس
أخيرًا ، لا تحتوي شاشة تسجيل الدخول الافتراضية على أي شيء سوى نموذج تسجيل الدخول، من خلال إنشاء صفحة تسجيل دخول مخصصة ، يمكنك استخدامها للترويج لصفحات أخرى أو عروض ترويجية خاصة.
يمكن لمالكي مواقع الويب تخصيص صفحة تسجيل الدخول إلى ووردبريس WordPress باستخدام أنماط وتقنيات مختلفة.
ينشئ البعض صفحة تسجيل دخول مخصصة تستخدم موضوع وألوان موقع الويب الخاص بهم، البعض الآخر ، قم بتعديل صفحة تسجيل الدخول الافتراضية عن طريق إضافة خلفية مخصصة وألوان وشعار خاص بها.
إنشاء صفحة تسجيل الدخول إلى ووردبريس باستخدام Theme My Login
أول شيء عليك القيام به هو تثبيت وتفعيل المكوّن الإضافي Theme My Login .
عند التنشيط ، يقوم Theme My Login تلقائيًا بإنشاء عناوين URL لتسجيل الدخول المخصص والخروج والتسجيل وكلمة المرور المنسية وإعادة تعيين إجراءات كلمة المرور.
يمكنك تخصيص عناوين URL لتسجيل الدخول إلى ووردبريس WordPress عن طريق زيارة Theme My Login » الصفحة العامة .
مرر لأسفل إلى قسم "Slugs" لتعديل عناوين URL هذه التي يستخدمها المكون الإضافي لإجراءات تسجيل الدخول.
يسمح لك موضوع تسجيل الدخول الخاص بك أيضًا باستخدام الرموز القصيرة لإنشاء صفحات تسجيل دخول وتسجيل مخصصة. يمكنك ببساطة إنشاء صفحة لكل عمل ثم قم بإضافة سبيكة الصفحة هنا، حتى أن المساعد يمكنه إعادة توجيه بشكل صحيح.
لنبدأ بصفحة تسجيل الدخول.
انتقل إلى الصفحات »إضافة جديد لإنشاء صفحة ووردبريس WordPress جديدة. تحتاج إلى إعطاء صفحتك عنوانًا ثم أدخل الرمز القصير التالي "[theme-my-login]" داخل منطقة المحتوى.
يمكنك الآن نشر صفحتك ومعاينتها لرؤية صفحة تسجيل الدخول المخصصة في العمل.
كرر العملية لإنشاء صفحات أخرى باستخدام الرموز القصيرة التالية.
[theme-my-login action = ”register”] لنموذج التسجيل.
[theme-my-login action = ”lostpassword”] لصفحة كلمة المرور المفقودة.
[theme-my-login action = ”resetpass”] استخدمه في صفحة إعادة تعيين كلمة المرور.
إنشاء صفحة تسجيل دخول مخصصة في ووردبريس باستخدام WPForms
WPForms هو أفضل مكون إضافي منشئ نماذج ووردبريس WordPress في السوق. يسمح لك بسهولة إنشاء نماذج تسجيل الدخول والتسجيل المخصصة لموقع الويب الخاص بك.
WPForms هو مكون إضافي ممتاز من ووردبريس WordPress ، وستحتاج على الأقل إلى خطتهم الاحترافية للوصول إلى الوظيفة الإضافية لتسجيل المستخدمين. يمكن لمستخدمينا الحصول على خصم 50 ٪ في حالة التسجيل عن طريق رابط الاحالة الخاص بنا سجل من هنا WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد WPForms . لمزيد من
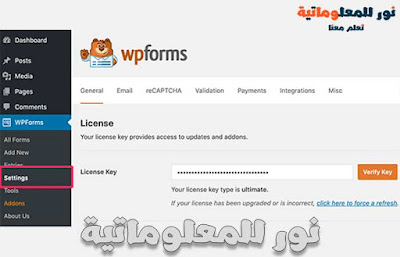
عند التنشيط ، تحتاج إلى زيارة صفحة إعدادات WPForms لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات في حسابك على موقع WPForms.
بعد إدخال مفتاح الترخيص ، ستتمكن من تثبيت الإضافات. تفضل بزيارة صفحة WPForms »Addons وحدد موقع Add User Addon.
بعد ذلك ، انقر فوق الزر Install Addon لتنزيل الملحق وتنشيطه. أنت الآن جاهز لإنشاء نماذج تسجيل الدخول المخصصة الخاصة بك.
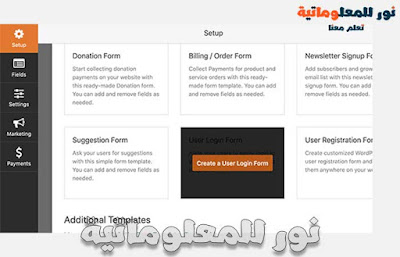
انتقل إلى WPForms » Add New وانتقل لأسفل إلى نموذج" User Login Form". تحتاج إلى النقر فوق الزر "Create a User Login Form" للمتابعة.
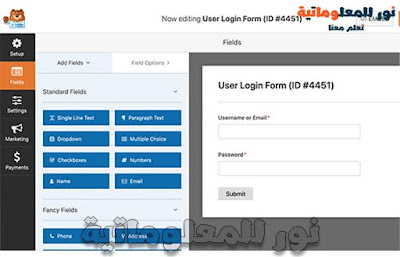
سيقوم WPForms بتحميل نموذج تسجيل دخول المستخدم مع الحقول المطلوبة. يمكنك النقر فوق الحقول لإضافة الوصف الخاص بك أو النص حولها.
يمكنك تغيير الإعدادات الأخرى أيضًا. على سبيل المثال ، يضيف تلقائيًا "Submit" كعنوان الزر. يمكنك النقر عليه ثم تغييره إلى تسجيل الدخول بدلاً من ذلك.
يمكنك أيضًا تحديد ما يحدث بمجرد تسجيل دخول المستخدم بنجاح. انتقل إلى Settings » Confirmation وحدد إجراء.
يمكنك إعادة توجيه المستخدم إلى أي عنوان URL آخر ، أو إعادة توجيهه إلى الصفحة الرئيسية ، أو ببساطة إظهار رسالة مفادها أنه تم تسجيل دخوله الآن.
بمجرد أن تكون راضيًا عن إعدادات النموذج ، انقر فوق الزر حفظ وأغلق أداة إنشاء النماذج.
إضافة نموذج تسجيل الدخول المخصص إلى صفحة ووردبريس
يسهّل WPForms إضافة نموذج تسجيل الدخول المخصص الخاص بك على أي منشور أو صفحة في ووردبريس WordPress.
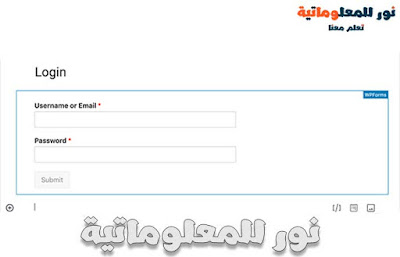
ببساطة قم بتحرير الصفحة حيث تريد إضافة نموذج تسجيل الدخول أو إنشاء نموذج جديد. في شاشة تحرير الصفحة ، أضف كتلة WPForms إلى منطقة المحتوى الخاصة بك.
بعد ذلك ، حدد نموذج تسجيل الدخول الذي قمت بإنشائه سابقًا وستقوم كتلة WPForms بتحميله تلقائيًا داخل منطقة المحتوى.
يمكنك الآن متابعة تحرير صفحة نموذج تسجيل الدخول أو حفظ التغييرات ونشرها.
تخصيص تصميم صفحة نموذج تسجيل الدخول إلى ووردبريس
بشكل افتراضي ، ستستخدم صفحة نموذج تسجيل الدخول المخصصة في ووردبريس WordPress قالب وأنماط صفحة السمة الخاصة بك. ستحتوي على قوائم التنقل الخاصة بالموضوع والرأس والتذييل وعناصر الشريط الجانبي.
إذا كنت ترغب في الاستيلاء على الصفحة بالكامل وتصميم شيء من البداية ، فيمكنك استخدام المكون الإضافي لبناء صفحات ووردبريس WordPress .
باستخدام المكوّن الإضافي لمنشئ الصفحة ، يمكنك إنشاء تخطيط صفحة مخصص ثم إضافة أداة نموذج تسجيل الدخول التي يوفرها Theme My Login أو WPForms.
في لقطة الشاشة أدناه ، استخدمنا المكوّن الإضافي الشهير Beaver Builder . استخدمنا صورة خلفية على تخطيط ملء الشاشة ، ثم أضفنا عمودين. أضفنا في عمود واحد بعض النص وزر. في العمود الآخر ، أضفنا أداة WPForms.
فائدة Beaver Builder هي أنه حل 100٪ للسحب والإسقاط.
ملاحظة: نظرًا لأنك قمت بتسجيل الدخول بالفعل ، فقد لا تظهر كل من الملحقات الإضافية Theme My Login و WPForms معاينة مباشرة لنموذج تسجيل الدخول. يحتوي ملحق WPForms على خيار حيث يمكنك إيقاف تشغيله في إعدادات النموذج.
إذا لم تكن إضافات منشئ الصفحات في ووردبريس WordPress هي الشيء الذي يناسبك ، فيمكنك استخدام CSS مخصص لتصميم النمط وصفحة تسجيل الدخول نفسها. بدلاً من ذلك ، يمكنك أيضًا استخدام المكوّن الإضافي CSS Hero لإضافة أنماط CSS مخصصة بسهولة.
تغيير شعار ووردبريس لتسجيل الدخول وعنوان URL
لا تحتاج دائمًا إلى إنشاء صفحة تسجيل دخول ووردبريس WordPress مخصصة تمامًا لموقعك على الويب. في الواقع ، الكثير من مواقع الويب تحل محل شعار ووردبريس WordPress وعنوان url للشعار بينما لا تزال تستخدم صفحة تسجيل الدخول الافتراضية.
إذا كنت تريد استبدال شعار ووردبريس WordPress على شاشة تسجيل الدخول بشعارك الخاص ، فيمكنك بسهولة القيام بذلك باستخدام مكون ووردبريس WordPress الإضافي أو عن طريق إضافة رمز مخصص. سوف نعرض لك كلتا الطريقتين يمكنك استخدام الطريقة التي تناسبك.
تغيير شعار تسجيل الدخول ووردبريس وعنوان URL باستخدام البرنامج المساعد
أول شيء عليك القيام به هو تثبيت وتفعيل Colorlib Login Customizer .
عند التنشيط ، يضيف المكون الإضافي عنصر قائمة جديدًا يسمى "Login Customizer" إلى الشريط الجانبي لمدير ووردبريس WordPress. سيؤدي النقر عليه إلى تشغيل أداة تخصيص تسجيل الدخول.
سيقوم مُحدد تسجيل الدخول بتحميل شاشة تسجيل دخول ووردبريس WordPress الافتراضية الخاصة بك مع خيارات التخصيص
لاستبدال شعار ووردبريس WordPress بشعارك الخاص ، انقر فوق علامة التبويب "Logo options" . من هنا يمكنك إخفاء شعار ووردبريس WordPress ، وتحميل شعارك المخصص ، وتغيير عنوان URL للنص .
يسمح لك المكون الإضافي أيضًا بتخصيص صفحة تسجيل دخول ووردبريس WordPress الافتراضية بالكامل. يمكنك إضافة أعمدة وصورة خلفية وتغيير ألوان نموذج تسجيل الدخول والمزيد.
بشكل أساسي ، يمكنك إنشاء صفحة تسجيل دخول مخصصة في ووردبريس WordPress دون تغيير عنوان URL الافتراضي لتسجيل الدخول إلى WordPress.
بمجرد الانتهاء ، ما عليك سوى النقر على زر النشر لحفظ التغييرات. يمكنك الآن زيارة صفحة تسجيل الدخول إلى ووردبريس WordPress لمشاهدة نموذج تسجيل الدخول المخصص الخاص بك في العمل.
تغيير شعار تسجيل الدخول ووردبريس وعنوان URL بدون مكون إضافي (الرمز)
تسمح لك هذه الطريقة باستبدال شعار ووردبريس WordPress يدويًا على شاشة تسجيل الدخول بشعارك المخصص .
أولاً ، تحتاج إلى تحميل شعارك المخصص إلى مكتبة الوسائط. انتقل إلى الوسائط »إضافة جديدة وتحميل شعارك المخصص.
بمجرد قيامك بتحميل الصورة ، انقر فوق الصورة. سيؤدي هذا إلى فتح صفحة تحرير الوسائط حيث تحتاج إلى نسخ عنوان URL الخاص بالملف ولصقه في ملف نصي فارغ على جهاز الكمبيوتر الخاص بك.
بعد ذلك، تحتاج إلى إضافة التعليمات البرمجية التالية إلى القالب الخاص بك في ملف functions.php .
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
لا تنس استبدال عنوان URL لصورة الخلفية بعنوان URL للملف الذي نسخته سابقًا. يمكنك أيضًا ضبط خصائص CSS الأخرى لتتناسب مع صورة شعارك المخصص.
يمكنك الآن زيارة صفحة تسجيل الدخول إلى ووردبريس WordPress لرؤية شعارك المخصص وهو يعمل.
يستبدل هذا الرمز فقط شعار WordPress. لا يغير رابط الشعار الذي يشير إلى موقع WordPress.org.
دعنا نغير هذا.
ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بالسمة أو مكون إضافي خاص بالموقع. يمكنك إضافة هذا الرمز مباشرة أسفل الرمز الذي أضفته سابقًا.
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
لا تنسَ استبدال "اسم موقعك ومعلوماته" بالاسم الفعلي لموقعك. سيشير الشعار المخصص على شاشة تسجيل الدخول الآن إلى الصفحة الرئيسية لموقعك.
هذا كل شئ. نأمل أن تساعدك هذه المقالة على تعلم الطرق المختلفة لإنشاء صفحة تسجيل الدخول إلى ووردبريس WordPress لموقعك على الويب.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
كلمات دلالية :
المدونات,أنشاء مدونة,استضافة المواقع,موقع ووردبريس,قالب وورد بريس,قالب ورد بريس,ووردبريس,موقع ووردبريس,wordpress شرح,wordpress ماهو,قوالب ووردبريس مدفوعة مجانا,انواع المدونات,انشاء موقع wordpress مجاني,wordpress تحميل,مدونات شخصية,المدونات الالكترونية,قوالب ووردبريس عربية مجانية,ووردبريس عربي,ما هي المدونة,استضافة مجانية ووردبريس,انشاء مدونة ووردبريس,ما هو الووردبريس,قالب ووردبريس مجاني,افضل قالب ووردبريس,تصميم قوالب ووردبريس,ما معنى مدونة شخصية,قالب ووردبريس اخباري,المدونات الإلكترونية,مدونة ووردبريس,نور للمعلوماتية
















 0 التعليقات
0 التعليقات




