إذا كان عملك يعتمد على الحصول على عملاء محتملين جدد من نموذج الاتصال بموقع الويب الخاص بك ، فإن إحدى أفضل الطرق لتنمية مصدر العملاء المحتملين هي جعل نموذج الاتصال الخاص بك أكثر وضوحًا.
المدونات
في هذه المقالة ، سنوضح لك كيفية إضافة نموذج اتصال منزلق في ووردبريس WordPress دون إزعاج المستخدمين.
هنا في مدونة نور للمعلوماتية نقدم دروس مجانية لتعلم الووردبريس من البداية الى النهاية كما ونقدم مراجعات عن إفضل الاضافات في ووردبريس لتسريع موقع ووردبريس وزيادة عدد الزوار وكذلك تحسين محركات البحث .
تستطيع الاطلاع على جميع المقالات التي تتعلق بالووردبريس عن طريق الدخول الى قسم ووردبريس في القائمة الرئيسية الحاص بالموقع .
لماذا إضافة نموذج اتصال منزلق في ووردبريس؟
يبدأ العديد من أصحاب الأعمال الصغيرة أو اصحاب المدونات مواقع الويب الخاصة بهم على أمل أن يساعدهم على تنمية أعمالهم.
لهذا السبب تضيف صفحة نموذج اتصال ، حتى يتمكن المستخدمون من التواصل معك.
ومع ذلك ، فإن المشكلة هي أن معظم المستخدمين الذين قد يكون لديهم أسئلة سيغادرون موقعك على الويب دون الاتصال بك.
لهذا السبب قد تلاحظ أن العديد من مواقع الويب الشائعة تضيف النوافذ المنبثقة لنموذج الاتصال أو تنزلق في نماذج الاتصال أو أزرار الحث على اتخاذ إجراء التي تفتح نماذج الاتصال.
اقرأ هنا : كيفية إضافة نافذة منبثقة لنموذج الاتصال في ووردبريس
تحول هذه الخيارات المتحركة والتفاعلية انتباه المستخدم إلى نموذج الاتصال وتسمح لهم بملء النموذج بسرعة دون زيارة صفحة أخرى.
تعزز هذه النماذج المشتركين بشكل كبير ولهذا السبب تراها في كل مكان.
يعد مجموع المشتركين في الموقع الخاص بك امر جداً مهم وذلك سواء كنت صاحب مدونة أو موقع ويب أو موقع للتجارة الالكترونية
كشفت دراسة ان 75% من الزوار الذين يزورون موقعك عن طريق محركات البحث لا يعودون مره ثانية الى موقعك .
ولكن عندما تطلب من الزائر ان يسجل بموقعك عن طريق البريد الالكتروني تكون قد كسبت زائر دائم لموقعك وذلك عن طريق تقديم عروض واخبار وحتى هدايا بأرسال رسائل الكترونية الى بريد هذا الشخص تدعوه بها لزيارة موقعك مره ثانية وهكذا .
اقرأ هنا : زيادة زوار الموقع عن طريق عمل مسابقات على ووردبريس
اقرأ هنا : كيفية إنشاء رسالة إخبارية للمشتركين بالبريد الإلكتروني (خطوة بخطوة) | ووردبريس
دعونا نلقي نظرة على كيفية إنشاء نموذج جهة اتصال من ووردبريس WordPress.
إضافة نموذج اتصال Slide Out في ووردبريس
في هذا البرنامج التعليمي ، ستحتاج إلى WPForms .
إنه أفضل مكون إضافي لنموذج الاتصال في ووردبريس WordPress في السوق.
يمكنك استخدام نسخة مجانية من البرنامج المساعد لنموذج الاتصال WPForms إذا لم تكن بحاجة إلى جميع الميزات المدفوعة.
موقع الالكتروني
ستحتاج إلى خطتهم الاحترافية المدفوعة التي تمنحك الوصول إلى ميزة اللوحة التي سنستخدمها في هذا البرنامج التعليمي.
الخطوة 1. إنشاء نموذج اتصال في ووردبريس
تحتاج أولاً إلى تثبيت وتفعيل ملحق WPForms .
عند التنشيط ، تحتاج إلى زيارة WPForms » Add New لإنشاء نموذج الاتصال الخاص بك.
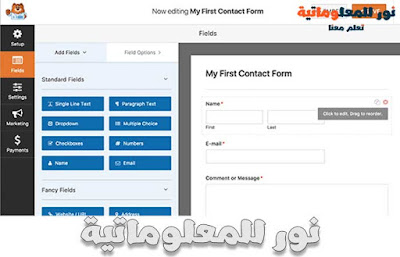
سيؤدي ذلك إلى تشغيل واجهة أداة إنشاء WPForms.
أدخل اسمًا لنموذج الاتصال الخاص بك ، ثم حدد نموذج "Simple contact form".
سيقوم WPForms بتحميل نموذج اتصال بسيط.
سترى معاينة النموذج في الجزء الأيمن. يمكنك النقر على أي حقل لتحريره أو إضافة حقول جديدة من العمود الأيسر.
بمجرد الانتهاء من تحرير النموذج ، انقر على زر الحفظ لحفظ التغييرات.
بعد ذلك ، تحتاج إلى النقر على زر التضمين "embed" في الأعلى للحصول على كود التضمين الخاص بالنموذج.
سيؤدي هذا إلى ظهور نافذة منبثقة تظهر الرمز القصير لنموذجك.
انطلق وانسخ هذا الرمز القصير لأنك ستحتاج إليه في الخطوة التالية.
الخطوة 2. إنشاء Slide Out Optin في OptinMonster
الآن سنقوم بإنشاء حملة منزلق ستعرض نموذج الاتصال الذي قمت بإنشائه في الخطوة الأولى.
انشاء موقع إلكتروني
يعمل هذا المكون الإضافي كموصل بين موقع الويب الخاص بك وحساب OptinMonster الخاص بك.
عند التنشيط ، انقر على قائمة OptinMonster في شريط إدارة ووردبريس WordPress الخاص بك وأدخل مفتاح API الخاص بك.
يمكنك الحصول على هذه المعلومات من حسابك على موقع OptinMonster الإلكتروني.
اقرأ هنا : إنشاء حملتك الأولى بأستخدام OptinMonster
بعد إدخال مفتاح الترخيص الخاص بك ، انقر فوق الزر "Create new optin" في الزاوية العلوية اليمنى من شاشتك.
سينقلك هذا إلى موقع OptinMonster.
انشاء نافذة منبثقة
يقدم OptinMonster أنواعًا مختلفة من الحملات الديناميكية.
في هذا البرنامج التعليمي ، سنستخدم حملة "Slide in". تابع وانقر لتحديد "Slide in" كنوع حملتك.
بعد ذلك ، تحتاج إلى تحديد القالب. يقدم OptinMonster العديد من القوالب الجاهزة ، ولكننا نحتاج إلى تحديد "Canvas" لهذا البرنامج التعليمي.
أنشاء مدونة
سيساعدك هذا في تحديد موقع الحملة بسهولة في لوحة تحكم OptinMonster.
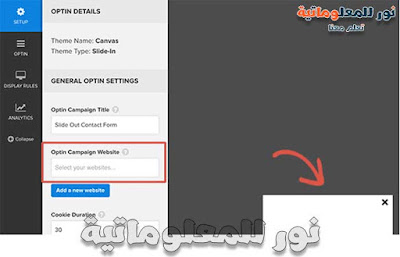
الآن ستقوم OptinMonster بتحميل واجهة أداة إنشاء الحملات الخاصة بها.
سترى معاينة مباشرة لحملتك على اليمين. نظرًا لأننا نستخدم نموذج اللوحة فارغة، فسيكون فارغًا تمامًا في الوقت الحالي.
على الجانب الأيسر ، ستلاحظ علامات تبويب مختلفة.
ضمن قسم إعدادات Optin العامة ، تحتاج إلى إدخال عنوان URL لموقع الويب الخاص بك أسفل خيار "Optin campaign website".
عمل صفحة اتصل بنا شرح الكود
بعد ذلك ، تحتاج إلى التبديل إلى علامة التبويب "Optin". يمكنك هنا اختيار الألوان والارتفاع والعرض لاختياره.
تابع وقم بتحديد الألوان التي تريدها وضبط العرض والارتفاع ، بحيث يمكن عرض النموذج بأكمله بشكل جيد.
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم "Canvas custom HTML " وإدخال رمز WPForms القصير الذي نسخته سابقًا.
لن يؤدي إدخال الرمز القصير إلى إظهار نموذجك داخل حملة الشريحة في الحال.
ذلك لأن الرمز القصير يعمل فقط على موقع ووردبريس WordPress الخاص بك.
انشاء موقع الكتروني
يمكنك الآن النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك ، ثم النقر فوق الزر "Publish".
في الشاشة التالية ، تحتاج إلى تغيير حالة الاشتراك إلى المنشورة.
سيجعل هذا الخيار متاحًا لموقع ووردبريس WordPress الخاص بك.
الخطوة 3. عرض نموذج الاتصال Slide Out في ووردبريس
الآن بعد أن قمت بإنشاء كل من نموذج الاتصال وحملة السحب للخارج ، فأنت على استعداد لعرضه على موقع الويب الخاص بك.
زيادة زوار الموقع
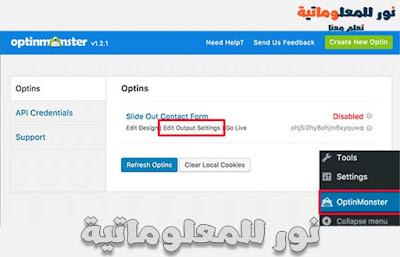
قم بزيارة صفحة OptinMonster في منطقة إدارة وورد WordPress الخاصة بك. سترى حملتك التي تم إنشاؤها مؤخرًا مدرجة هناك.
تحتاج إلى النقر فوق رابط "Edit output settings" لتحديد الطريقة التي ترغب في عرضها على موقع الويب الخاص بك.
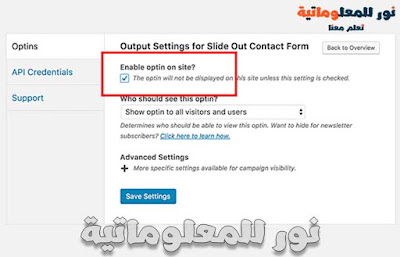
في الشاشة التالية ، تأكد من تحديد المربع الموجود بجوار "Enable optin on site" اختيار.
يسمح لك OptinMonster باختيار من يمكنه رؤية optin. يمكنك أيضًا تحديد منطقة معينة من موقع الويب الخاص بك لعرض الاشتراك.
لا تنس النقر على زر حفظ الإعدادات لتخزين التغييرات.
صفحة اتصل بنا احترافية
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية نموذج جهة اتصال المنزلق في العمل. تأكد من استخدام وضع icognito في متصفحك أو تسجيل الخروج من ووردبريس WordPress ، حتى تتمكن من رؤية ما سيراه المستخدمون بالضبط.
بشكل افتراضي ، ستظهر الصفحة المنزلقة في 5 ثوانٍ بعد تحميل الصفحة بالكامل. ومع ذلك ، يسمح لك OptinMonster بتغيير ذلك أيضًا.
يمكنك إنشاء قواعد لا تعد ولا تحصى لعرض الحملة عندما يتم مطابقة شروط معينة.
على سبيل المثال ، يمكنك إظهار نموذج التمرير للخارج عندما يقوم المستخدم بتمرير 50٪ من الصفحة ، وعندما يكون المستخدم على وشك مغادرة الصفحة ، وغير ذلك الكثير.
نأمل أن تساعدك هذه المقالة على تعلم كيفية إضافة نموذج اتصال منزلق في موقعك او مدونتك على ووردبريس WordPress.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا
اقرأ هنا : كيفية إنشاء استراتيجية Lead Generation للحصول على المزيد من الزوار في ووردبريس


















 0 التعليقات
0 التعليقات




