بينما يتعامل قالب ووردبريس WordPress الخاص بك مع مظهر قوائم التنقل الخاصة بك ، يمكنك بسهولة تخصيصه باستخدام CSS لتلبية متطلباتك.
في هذه المقالة ، سنوضح لك كيفية تصميم قوائم التنقل في ووردبريس WordPress على موقعك.
سوف نعرض طريقتين مختلفتين.
الطريقة الأولى للمبتدئين لأنها تستخدم مكونًا إضافيًا ولا تتطلب أي معرفة بالكود.
الطريقة الثانية هي لمستخدمي DIY المتوسطين الذين يفضلون استخدام كود CSS بدلاً من البرنامج المساعد.
الطريقة الأولى: تصميم قوائم التنقل في ووردبريس باستخدام البرنامج المساعد
يستخدم قالب ووردبريس الخاص بك CSS لأسلوب القوائم .
لا يشعر العديد من المبتدئين بالراحة عند تحرير ملفات السمات أو كتابة كود CSS بأنفسهم.
هذا عندما يكون ملحق تصميم ووردبريس WordPress مفيدًا. يحميك من تحرير ملفات السمات أو كتابة أي رمز.
أول ما عليك القيام به هو تثبيت وتفعيل المكون الإضافي CSS Hero .
CSS Hero هو مكون إضافي لبرنامج ووردبريس WordPress يسمح لك بتصميم قالب ووردبريس WordPress الخاص بك دون كتابة سطر واحد من التعليمات البرمجية (لا يلزم وجود HTML أو CSS).
عند التنشيط ، ستتم إعادة توجيهك للحصول على مفتاح ترخيص CSS Hero الخاص بك. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة ، وسيتم إعادة توجيهك إلى موقعك ببضع نقرات.
بعد ذلك ، تحتاج إلى النقر فوق الزر CSS Hero في شريط أدوات مسؤول ووردبريس WordPress.
يقدم CSS Hero محرر WYSIWYG (ما تراه هو ما تحصل عليه). سيؤدي النقر فوق الزر إلى نقلك إلى موقع الويب الخاص بك مع شريط أدوات CSS Hero عائم مرئي على الشاشة.
تحتاج إلى النقر فوق الرمز الأزرق في الأعلى لبدء التحرير.
بعد النقر فوق الرمز الأزرق ، اصطحب الماوس إلى قائمة التنقل ، وسيقوم CSS Hero بتمييزه من خلال إظهار الحدود حوله.
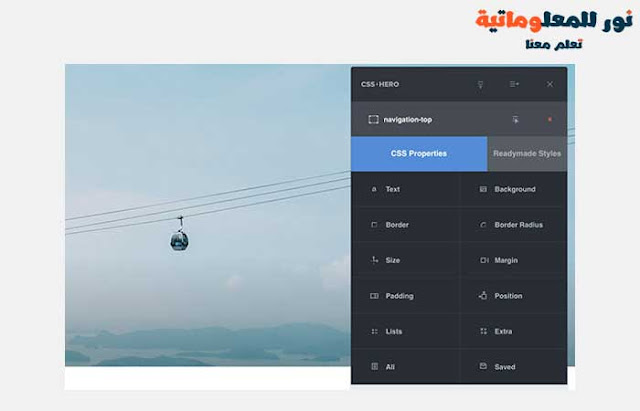
عند النقر فوق قائمة التنقل المميزة ، ستظهر لك العناصر التي يمكنك تعديلها.
في لقطة الشاشة أعلاه ، تظهر لنا أعلى حاوية قائمة التنقل.
لنفترض أننا نريد تغيير لون خلفية قائمة التنقل الخاصة بنا. في هذه الحالة ، سنختار التنقل العلوي الذي يؤثر على القائمة بأكملها.
سيعرض لك CSS Hero الآن خصائص مختلفة يمكنك تعديلها مثل النص ، والخلفية ، والحدود ، والهوامش ، والحشو ، وما إلى ذلك.
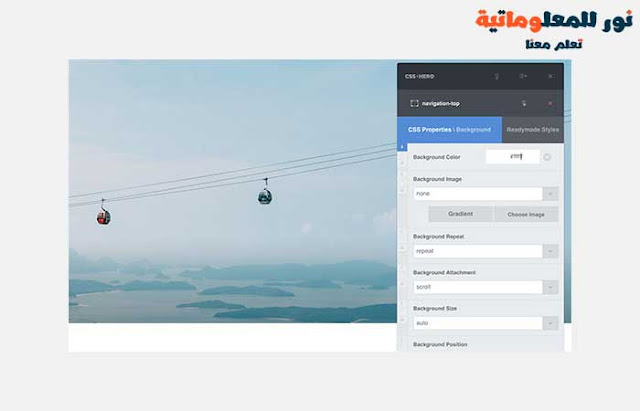
يمكنك النقر فوق أي خاصية تريد تغييرها. سيُظهر لك CSS Hero واجهة بسيطة يمكنك من خلالها إجراء تغييراتك.
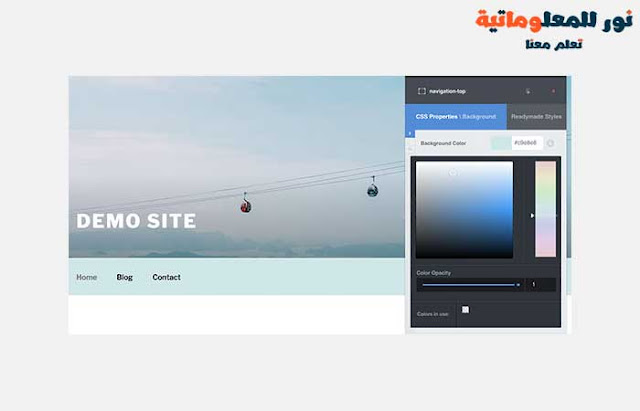
في لقطة الشاشة أعلاه ، اخترنا الخلفية ، وأظهرت لنا واجهة رائعة لتحديد لون الخلفية والتدرج والصورة والمزيد.
أثناء إجراء التغييرات ، ستتمكن من رؤيتها مباشرة في معاينة القالب.
بمجرد أن تكون راضيًا عن التغييرات ، انقر فوق الزر حفظ في شريط أدوات CSS Hero لحفظ التغييرات.
أفضل شيء في استخدام هذه الطريقة هو أنه يمكنك بسهولة التراجع عن أي تغييرات تجريها.
يحتفظ CSS Hero بسجل كامل لجميع تغييراتك ، ويمكنك الانتقال ذهابًا وإيابًا بين هذه التغييرات.
الطريقة الثانية: تصميم قوائم التنقل في ووردبريس يدويًا
تتطلب منك هذه الطريقة إضافة CSS مخصصة يدويًا وهي مخصصة للمستخدمين المتوسطين.
يتم عرض قوائم التنقل في ووردبريس WordPress في قائمة غير مرتبة (قائمة نقطية).
عادةً إذا كنت تستخدم علامة قائمة ووردبريس WordPress الافتراضية ، فستعرض قائمة بدون فئات CSS مرتبطة بها.
<?php wp_nav_menu(); ?>
ستحتوي قائمتك غير المرتبة على اسم الفئة "قائمة" مع كل عنصر قائمة به فئة CSS خاصة به.
قد يعمل هذا إذا كان لديك موقع قائمة واحد فقط. ومع ذلك ، فإن معظم السمات لها مواقع متعددة حيث يمكنك عرض قوائم التنقل.
قد يؤدي استخدام فئة CSS الافتراضية فقط إلى حدوث تعارض مع القوائم الموجودة في المواقع الأخرى.
هذا هو السبب في أنك تحتاج إلى تحديد فئة CSS وموقع القائمة أيضًا. من المحتمل أن يكون قالب ووردبريس WordPress الخاص بك يقوم بذلك بالفعل عن طريق إضافة قوائم التنقل باستخدام رمز مثل هذا:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_class' => 'primary-menu',
) );
?>
يخبر هذا الرمز ووردبريس WordPress أن هذا هو المكان الذي يعرض فيه السمة القائمة الأساسية. كما أنه يضيف قائمة أولية لفئة CSS إلى قائمة التنقل.
يمكنك الآن تصميم قائمة التنقل الخاصة بك باستخدام بنية CSS هذه.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
ستحتاج إلى استبدال #header بفئة حاوية CSS المستخدمة في قائمة التنقل.
سيساعدك هذا الهيكل على تغيير مظهر قائمة التنقل بالكامل.
ومع ذلك ، هناك فئات CSS تم إنشاؤها في ووردبريس WordPress تتم إضافتها تلقائيًا إلى كل قائمة وعنصر قائمة.
تسمح لك هذه الفئات بتخصيص قائمة التنقل الخاصة بك بشكل أكبر.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a Category
.menu-item-type-taxonomy{}
// Class for Post types
.menu-item-type-post_type{}
// Class for any custom links
.menu-item-type-custom{}
// Class for the home Link
.menu-item-home{}
يتيح لك ووردبريس WordPress أيضًا إضافة فئات CSS المخصصة إلى عناصر القائمة الفردية.
يمكنك استخدام هذه الميزة لتصميم عناصر القائمة ، مثل إضافة رموز الصور مع القوائم الخاصة بك أو بمجرد تغيير الألوان لإبراز عنصر القائمة.
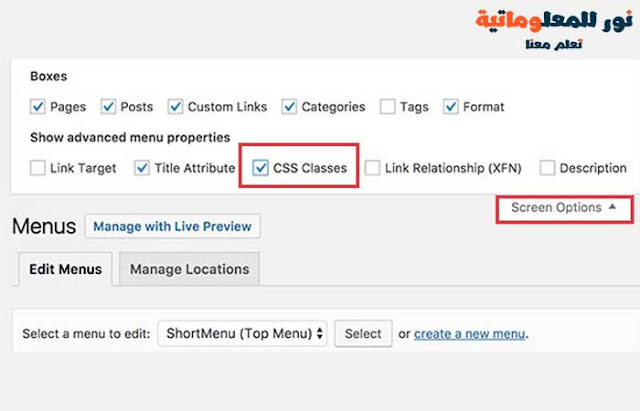
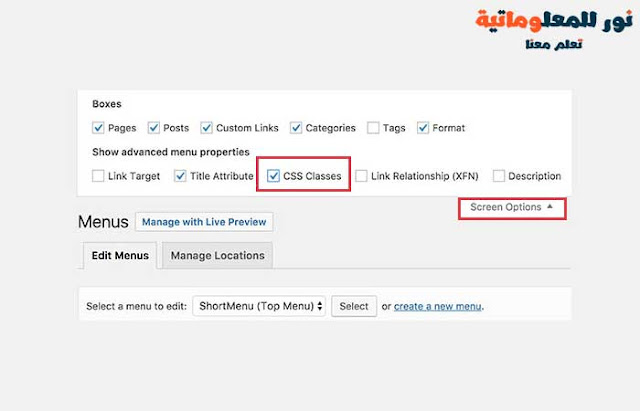
توجه إلى المظهر » قوائم في مسؤول ووردبريس WordPress الخاص بك وانقر على زر خيارات الشاشة .
بمجرد تحديد هذا المربع ، سترى أنه تمت إضافة حقل إضافي عندما تذهب لتحرير كل عنصر قائمة فردي.
يمكنك الآن استخدام فئة CSS هذه في ورقة الأنماط الخاصة بك لإضافة CSS المخصص. سيؤثر فقط على عنصر القائمة مع فئة CSS التي أضفتها.
أمثلة على تصميم قوائم التنقل في ووردبريس
قد تستخدم سمات ووردبريس WordPress المختلفة خيارات تصميم مختلفة وفئات CSS وحتى JavaScript لإنشاء قوائم التنقل.
يمنحك هذا الكثير من الخيارات لتغيير تلك الأنماط وتخصيص قوائم التنقل الخاصة بك لتلبية متطلباتك الخاصة.
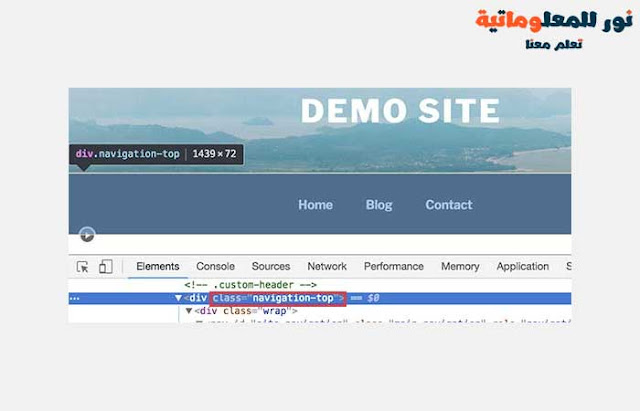
ستكون أداة الفحص في متصفح الويب الخاص بك أفضل صديق لك عندما يتعلق الأمر باكتشاف فئات CSS التي تريد تغييرها.
في الأساس ، تحتاج فقط إلى توجيه المؤشر إلى العنصر الذي تريد تعديله ، والنقر بزر الماوس الأيمن ثم تحديد أداة الفحص من قائمة المتصفح.
ومع ذلك ، دعنا نلقي نظرة على بعض الأمثلة الواقعية لتصميم قوائم التنقل في ووردبريس WordPress.
1. كيفية تغيير لون الخط في قوائم التنقل في ووردبريس
إليك نموذج CSS المخصص الذي يمكنك إضافته إلى المظهر الخاص بك لتغيير لون خط قوائم التنقل.
#top-menu li.menu-item a {
color:#ff0000;
}
في هذا المثال ، # القائمة العلوية هي المعرف المعين للقائمة غير المرتبة التي تعرض قائمة التنقل الخاصة بنا.
ستحتاج إلى استخدام أداة الفحص لمعرفة المعرّف المستخدم في قالبك.
2. كيفية تغيير لون الخلفية لشريط قائمة التنقل
ستحتاج أولاً إلى معرفة معرف CSS أو الفئة المستخدمة بواسطة قالبك لقائمة التنقل المحيطة بالحاوية.
بعد ذلك يمكنك استخدام CSS المخصص التالي لتغيير لون خلفية شريط قائمة التنقل.
.navigation-top {
background-color:#000;
}
هنا كيف بدت على موقعنا التجريبي.
3. كيفية تغيير لون الخلفية لعنصر قائمة واحد
ربما لاحظت أن العديد من مواقع الويب تستخدم لون خلفية مختلفًا للروابط الأكثر أهمية في قائمة التنقل الخاصة بها.
يمكن أن يكون هذا الرابط تسجيل دخول أو تسجيل أو جهة اتصال أو زر شراء. من خلال إعطائه لونًا مختلفًا ، فإنه يجعل الارتباط أكثر وضوحًا.
لتحقيق ذلك ، سنضيف فئة CSS مخصصة إلى عنصر القائمة الذي نريد تمييزه بلون خلفية مختلف.
توجه إلى المظهر » قوائم وانقر على زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة. سيؤدي هذا إلى إظهار قائمة منسدلة حيث تحتاج إلى تحديد المربع بجوار خيار "فئات CSS".
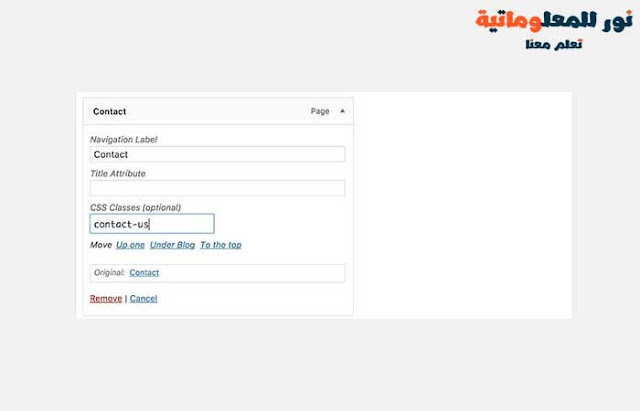
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى عنصر القائمة الذي تريد تعديله والنقر فوقه لتوسيعه. ستلاحظ خيارًا جديدًا لإضافة فئة CSS المخصصة الخاصة بك.
يمكنك الآن استخدام فئة CSS هذه لتصميم عنصر القائمة المعين هذا بشكل مختلف.
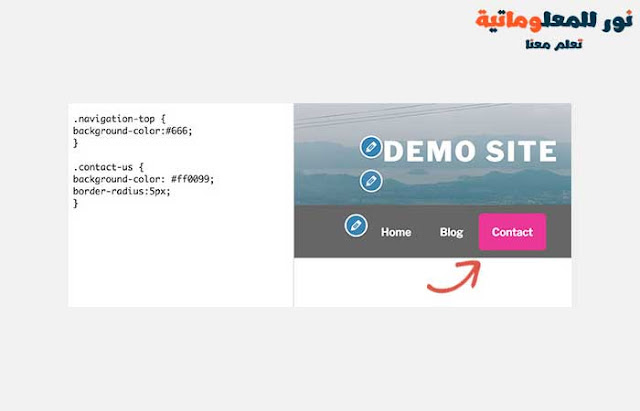
.contact-us {
background-color: #ff0099;
border-radius:5px;
}
هنا كيف بدت على موقع الاختبار لدينا.
4. إضافة تأثيرات التحويم إلى قوائم التنقل في ووردبريس
هل تريد تغيير ألوان عناصر القائمة عند تمرير الماوس فوقها؟
هذه خدعة CSS الخاصة تجعل قوائم التنقل الخاصة بك تبدو أكثر تفاعلية.
ما عليك سوى إضافة CSS المخصص التالي إلى قالبك.
#top-menu li.menu-item a:hover {
background-color:#fff;
color:#666;
border-radius:5px;
}
في هذا المثال ، # top-menu هو معرف CSS المستخدم بواسطة المظهر الخاص بك لقائمة قائمة التنقل غير المرتبة.
إليك كيف بدا هذا على موقع الاختبار الخاص بنا.
5. قم بإنشاء قوائم تنقل عائمة مثبتة في ووردبريس
تظهر قوائم التنقل عادةً في الأعلى وتختفي عندما يقوم المستخدم بالتمرير لأسفل. تظل قوائم التنقل العائمة الثابتة في المقدمة بينما يقوم المستخدم بالتمرير لأسفل.
يمكنك إضافة رمز CSS التالي إلى المظهر الخاص بك لجعل قوائم التنقل الخاصة بك ثابتة.
#top-menu {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-right:30px
}
ما عليك سوى استبدال #top-menu بمعرف CSS لقائمة التنقل الخاصة بك.
إليك كيف بدت في العرض التوضيحي الخاص بنا:
6. إنشاء قوائم تنقل شفافة في ووردبريس
تستخدم العديد من مواقع الويب صور خلفية كبيرة أو ملء الشاشة مع أزرار الحث على اتخاذ إجراء. يؤدي استخدام القوائم الشفافة إلى دمج التنقل مع الصورة. يؤدي هذا إلى زيادة احتمالية تركيز المستخدمين على عبارة الحث على اتخاذ إجراء.
ما عليك سوى إضافة نموذج CSS التالي إلى المظهر الخاص بك لجعل قوائم التنقل الخاصة بك شفافة.
#site-navigation {
background-color:transparent;
}
هكذا بدا الأمر على موقعنا التجريبي.
اعتمادًا على المظهر الخاص بك ، قد تحتاج إلى ضبط موضع صورة الرأس بحيث تغطي المنطقة الواقعة خلف قوائمك الشفافة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تصميم قوائم التنقل في ووردبريس WordPress.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا
يمكنك أيضًا العثور علينا على Twitter و Facebook




















 0 التعليقات
0 التعليقات




