لقد تجاوز مستخدمو الأجهزة المحمولة بالفعل مستخدمي سطح المكتب في الكثير من مواقع الويب.
تسهل إضافة قائمة استجابة للجوال على المستخدمين التنقل في موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء قائمة ووردبريس WordPress سريعة الاستجابة جاهزة للجوال بسهولة.هذا برنامج تعليمي متعمق. سنعرض كلاً من طريقة البرنامج المساعد للمبتدئين (بدون تشفير) وطريقة الترميز للمستخدمين الأكثر تقدمًا.
بنهاية هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء قائمة متحركة مدمجة ، وقائمة منسدلة للجوال ، وقائمة تبديل للهاتف المحمول.
جاهز؟ هيا بنا نبدأ.
الطريقة الأولى: إضافة قائمة مستجيبة في ووردبريس باستخدام البرنامج المساعد
هذه الطريقة أسهل ويوصى بها للمبتدئين لأنها لا تتطلب أي ترميز مخصص.
في هذه الطريقة ، سننشئ قائمة تنزلق على شاشة الهاتف المحمول.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Respive Menu .
عند التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدًا يسمى "Responsive Menu" إلى شريط إدارة ووردبريس WordPress. سيؤدي النقر فوقها إلى نقلك إلى صفحة إعدادات المكون الإضافي.
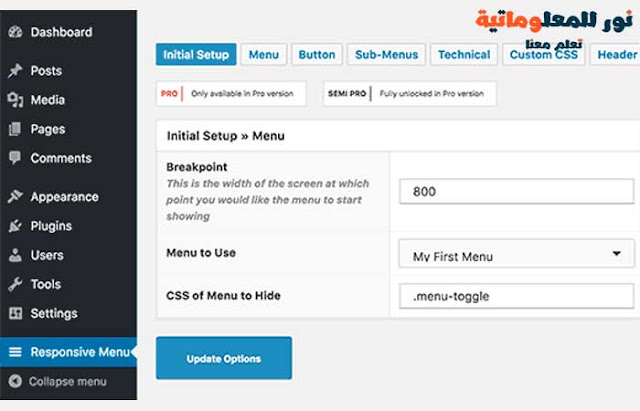
تحتاج أولاً إلى إدخال عرض الشاشة وعند هذه النقطة سيبدأ المكون الإضافي في إظهار قائمة الاستجابة.
القيمة الافتراضية هي 800 بكسل والتي يجب أن تعمل مع معظم مواقع الويب.
بعد ذلك ، تحتاج إلى تحديد القائمة التي ترغب في استخدامها لقائمة الاستجابة الخاصة بك. إذا لم تكن قد أنشأت قائمة بعد ، فيمكنك إنشاء واحدة من خلال زيارة المظهر » قوائم . راجع دليلنا حول كيفية إضافة قائمة التنقل في WordPress للحصول على إرشادات مفصلة.
الخيار الأخير على الشاشة هو توفير فئة CSS لقائمتك الحالية غير المستجيبة.
سيسمح هذا للمكون الإضافي بإخفاء قائمتك غير المستجيبة على الشاشات الأصغر.
لا تنس النقر فوق الزر "خيارات التحديث" لتخزين إعداداتك.
يمكنك الآن زيارة موقع الويب الخاص بك وتغيير حجم شاشة المتصفح الخاص بك لرؤية قائمة الاستجابة قيد التنفيذ.
يأتي المكون الإضافي للقائمة المتجاوبة مع العديد من الخيارات الأخرى التي تسمح لك بتغيير سلوك ومظهر القائمة المتجاوبة. يمكنك استكشاف هذه الخيارات في صفحة إعدادات البرنامج المساعد وتعديلها حسب الحاجة.
الطريقة 2: إضافة قائمة تحديد منسدلة باستخدام البرنامج المساعد
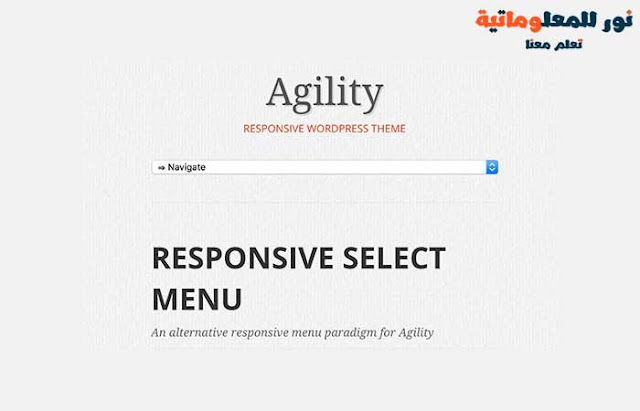
هناك طريقة أخرى لإضافة قائمة سريعة الاستجابة وهي إضافة قائمة اختيار منسدلة. لا تتطلب هذه الطريقة أي مهارات تشفير ، لذلك يوصى بها للمبتدئين.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Respive Select Menu .
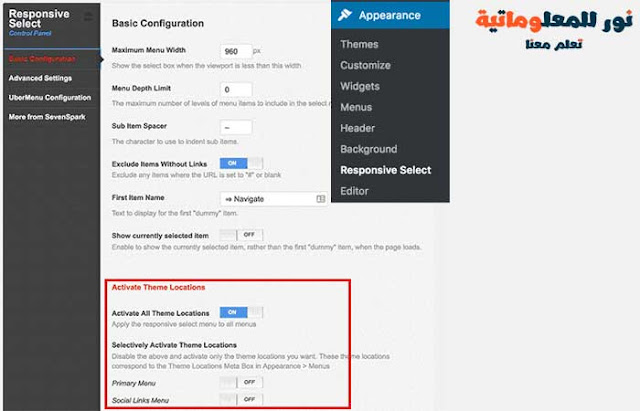
عند التنشيط ، تحتاج إلى زيارة المظهر » Responsive Select لتهيئة إعدادات البرنامج المساعد.
تحتاج إلى التمرير لأسفل إلى قسم "Activate theme locations". افتراضيًا ، يتم تنشيط المكون الإضافي في جميع مواقع السمات. يمكنك تغيير ذلك عن طريق تشغيله بشكل انتقائي لمواقع سمات محددة.
لا تنس النقر على زر حفظ جميع الإعدادات لتخزين التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك وتغيير حجم شاشة المتصفح لرؤية قائمة التحديد سريعة الاستجابة قيد التنفيذ.
الطريقة الثالثة: إنشاء قائمة مستجيبة متوافقة مع الجوّال مع تأثير التبديل
أحد أكثر الطرق شيوعًا لعرض قائمة على شاشات الهاتف المحمول هو استخدام تأثير التبديل.
تتطلب هذه الطريقة إضافة رمز مخصص إلى ملفات ووردبريس WordPress الخاصة بك. إذا لم تكن قد قمت بذلك من قبل ، فقم بإلقاء نظرة على دليلنا حول لصق المقتطفات من الويب في WordPress .
تحتاج أولاً إلى فتح محرر نصوص مثل المفكرة ولصق هذا الرمز.
( function() {
var nav = document.getElementById( 'site-navigation' ), button, menu;
if ( ! nav ) {
return;
}
button = nav.getElementsByTagName( 'button' )[0];
menu = nav.getElementsByTagName( 'ul' )[0];
if ( ! button ) {
return;
}
// Hide button if menu is missing or empty.
if ( ! menu || ! menu.childNodes.length ) {
button.style.display = 'none';
return;
}
button.onclick = function() {
if ( -1 === menu.className.indexOf( 'nav-menu' ) ) {
menu.className = 'nav-menu';
}
if ( -1 !== button.className.indexOf( 'toggled-on' ) ) {
button.className = button.className.replace( ' toggled-on', '' );
menu.className = menu.className.replace( ' toggled-on', '' );
} else {
button.className += ' toggled-on';
menu.className += ' toggled-on';
}
};
} )(jQuery);
أنت الآن بحاجة إلى حفظ هذا الملف navigation.js على سطح المكتب الخاص بك.
بعد ذلك ، تحتاج إلى فتح عميل FTP لتحميل هذا الملف إلى مجلد /wp-content/themes/your-theme-dir/js/ على موقع ووردبريس WordPress الخاص بك.
استبدل دليل السمة الخاص بك بدليل القالب الحالي. إذا لم يكن دليل السمة الخاص بك يحتوي على مجلد js ، فأنت بحاجة إلى إنشائه.
بعد تحميل ملف JavaScript ، فإن الخطوة التالية هي التأكد من أن موقع ووردبريس WordPress الخاص بك يقوم بتحميل JavaScript هذا.
سوف تحتاج إلى إضافة التعليمات البرمجية التالية إلى موضوع الخاص بك الى الملف functions.php .
wp_enqueue_script( 'wpb_togglemenu', get_template_directory_uri() . '/js/navigation.js', array('jquery'), '20160909', true );
نحتاج الآن إلى إضافة قائمة التنقل إلى سمة ووردبريس WordPress الخاصة بنا.
عادة ما يتم إضافة قائمة التنقل إلى ملف النسق header.php .
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle">Menu</button>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</nav>
نحن نفترض أن موقع السمة المحدد بواسطة السمة الخاصة بك يسمى أساسي. إذا لم يكن كذلك ، فاستخدم موقع السمة المحدد بواسطة قالب ووردبريس WordPress الخاص بك.
الخطوة الأخيرة هي إضافة CSS بحيث تستخدم قائمتنا فئات CSS الصحيحة للتبديل للعمل عند عرضها على الأجهزة المحمولة.
/* Navigation Menu */
.main-navigation {
margin-top: 24px;
margin-top: 1.714285714rem;
text-align: center;
}
.main-navigation li {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 12px;
font-size: 0.857142857rem;
line-height: 1.42857143;
}
.main-navigation a {
color: #5e5e5e;
}
.main-navigation a:hover,
.main-navigation a:focus {
color: #21759b;
}
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
display: none;
}
.main-navigation ul.nav-menu.toggled-on,
.menu-toggle {
display: inline-block;
}
// CSS to use on mobile devices
@media screen and (min-width: 600px) {
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
display: inline-block !important;
text-align: left;
width: 100%;
}
.main-navigation ul {
margin: 0;
text-indent: 0;
}
.main-navigation li a,
.main-navigation li {
display: inline-block;
text-decoration: none;
}
.main-navigation li a {
border-bottom: 0;
color: #6a6a6a;
line-height: 3.692307692;
text-transform: uppercase;
white-space: nowrap;
}
.main-navigation li a:hover,
.main-navigation li a:focus {
color: #000;
}
.main-navigation li {
margin: 0 40px 0 0;
margin: 0 2.857142857rem 0 0;
position: relative;
}
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
}
.main-navigation li ul ul {
top: 0;
left: 100%;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li:focus > ul,
.main-navigation .focus > ul {
border-left: 0;
clip: inherit;
overflow: inherit;
height: inherit;
width: inherit;
}
.main-navigation li ul li a {
background: #efefef;
border-bottom: 1px solid #ededed;
display: block;
font-size: 11px;
font-size: 0.785714286rem;
line-height: 2.181818182;
padding: 8px 10px;
padding: 0.571428571rem 0.714285714rem;
width: 180px;
width: 12.85714286rem;
white-space: normal;
}
.main-navigation li ul li a:hover,
.main-navigation li ul li a:focus {
background: #e3e3e3;
color: #444;
}
.main-navigation .current-menu-item > a,
.main-navigation .current-menu-ancestor > a,
.main-navigation .current_page_item > a,
.main-navigation .current_page_ancestor > a {
color: #636363;
font-weight: bold;
}
.menu-toggle {
display: none;
}
}
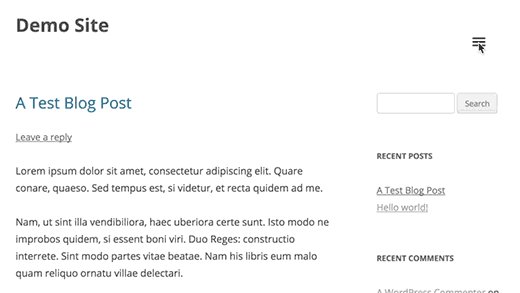
يمكنك الآن زيارة موقع الويب الخاص بك وتغيير حجم شاشة المستعرض الخاص بك لرؤية قائمة التبديل سريعة الاستجابة أثناء العمل.
الطريقة الرابعة: إضافة قائمة الشرائح في الهاتف المحمول في ووردبريس
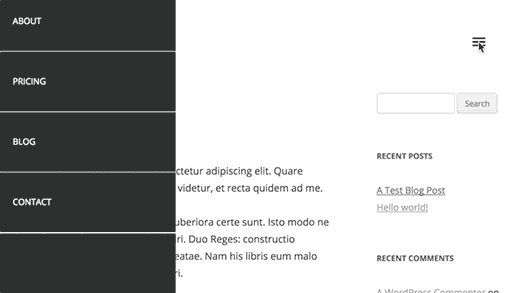
هناك أسلوب شائع آخر لإضافة قائمة هاتف محمول وهو استخدام قائمة لوحة منزلقة (كما هو موضح في الطريقة 1).
تتطلب الطريقة الرابعة إضافة رمز إلى ملفات سمة ووردبريس WordPress الخاصة بك ، وهي مجرد طريقة مختلفة لتحقيق نفس النتائج مثل الطريقة الأولى.
أولاً ، تحتاج إلى فتح محرر نص عادي مثل Notepad وإضافة الكود التالي إلى ملف نصي فارغ.
(function($) {
$('#toggle').toggle(
function() {
$('#popout').animate({ left: 0 }, 'slow', function() {
$('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />');
});
},
function() {
$('#popout').animate({ left: -250 }, 'slow', function() {
$('#toggle').html('<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />');
});
}
);
})(jQuery);
لا تنس استبدال example.com باسم المجال الخاص بك وبدليل السمات الفعلي. احفظ هذا الملف slidepanel.js على سطح المكتب الخاص بك.
ستحتاج الآن إلى صورة سيتم استخدامها كأيقونة قائمة.
يتم استخدام رمز الهامبرغر بشكل شائع كرمز القائمة. ستجد الكثير من هذه الصور من مواقع مختلفة. سنستخدم رمز القائمة من مكتبة Google Material Icons .
بمجرد العثور على الصورة التي تريد استخدامها ، احفظها باسم menu.png.
بعد ذلك ، تحتاج إلى فتح عميل FTP وتحميل الملف slidepanel.js إلى المجلد /wp-content/your-theme/js/.
إذا لم يكن دليل السمة الخاص بك يحتوي على مجلد JS ، فأنت بحاجة إلى إنشاء tit ثم تحميل ملفك.
بعد ذلك ، تحتاج إلى تحميل ملف menu.png إلى المجلد /wp-content/themes/your-theme/images/.
بمجرد تحميل الملفات ، نحتاج إلى التأكد من أن المظهر الخاص بك يقوم بتحميل ملف JavaScript الذي أضفته للتو. سنحقق ذلك من خلال إدراج ملف JavaScript في قائمة الانتظار.
إضافة هذا الرمز إلى موضوع الخاص بك الملف functions.php .
wp_enqueue_script( 'wpb_slidepanel', get_template_directory_uri() . '/js/slidepanel.js', array('jquery'), '20160909', true );
نحتاج الآن إلى إضافة الكود الفعلي في ملف header.php الخاص بقالبك لعرض قائمة التنقل. يجب أن تبحث عن رمز مشابه لهذا:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
تريد التفاف قائمة التنقل الحالية برمز HTML لعرض قائمة لوحة الشرائح على شاشات أصغر.
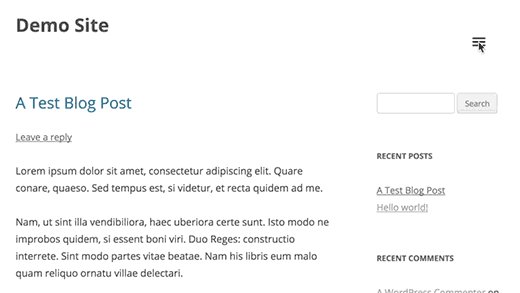
<div id="toggle">
<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="Show" /></div>
<div id="popout">
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?>
</div>
لاحظ أن قائمة التنقل الخاصة بموضوعك لا تزال موجودة. لقد قمنا للتو بلفها حول HTML التي نحتاجها لتشغيل قائمة slidepanel.
الخطوة الأخيرة هي إضافة CSS لإخفاء أيقونة صورة القائمة على الشاشات الأكبر حجمًا. ستحتاج أيضًا إلى ضبط موضع رمز القائمة.
إليك نموذج CSS يمكنك استخدامه كنقطة بداية:
@media screen and (min-width: 769px) {
#toggle {
display:none;
}
}
@media screen and (max-width: 768px) {
#popout {
position: fixed;
height: 100%;
width: 250px;
background: rgb(25, 25, 25);
background: rgba(25, 25, 25, .9);
color: white;
top: 0px;
left: -250px;
overflow:auto;
}
#toggle {
float: right;
position: fixed;
top: 60px;
right: 45px;
width: 28px;
height: 24px;
}
.nav-menu li {
border-bottom:1px solid #eee;
padding:20px;
width:100%;
}
.nav-menu li:hover {
background:#CCC;
}
.nav-menu li a {
color:#FFF;
text-decoration:none;
width:100%;
}
}
اعتمادًا على سمة ووردبريس WordPress الخاصة بك ، قد تحتاج إلى ضبط CSS لتجنب التعارضات.
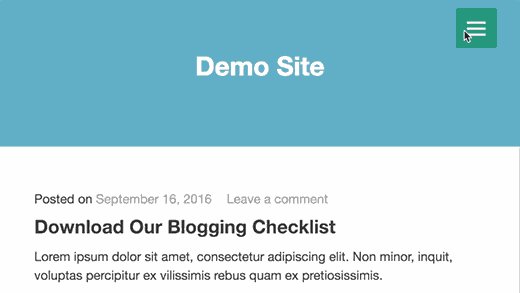
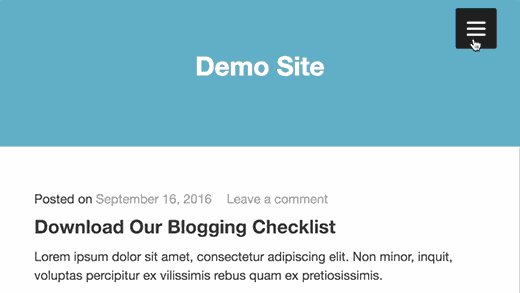
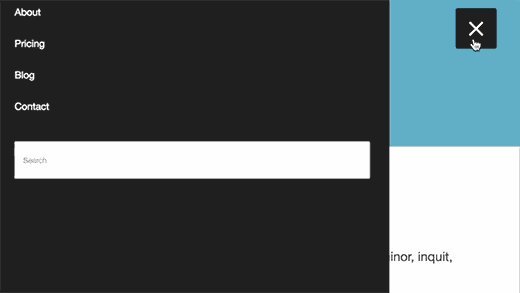
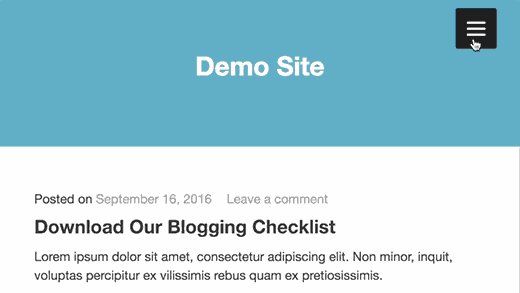
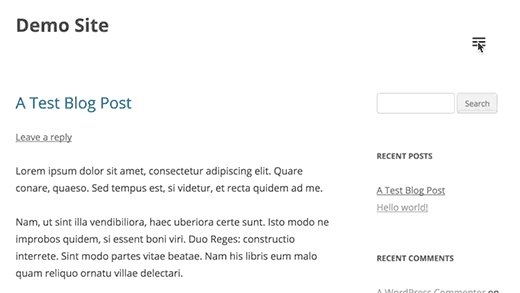
إليك كيف بدا الأمر على موقعنا التجريبي:
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء قائمة ووردبريس WordPress سريعة الاستجابة للجوال.
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا
يمكنك أيضًا العثور علينا على Twitter و Facebook









 0 التعليقات
0 التعليقات




