عادةً ما يعني إعداد صورة خلفية بملء الشاشة في موقع ووردبريس WordPress الخاص بك أنه سيتعين عليك العمل مع ملفات CSS و HTML.
المدونات
سيكون عليك أيضًا التفكير في حجم الصورة ، وقياس هذا الحجم للأجهزة المختلفة ، وأحجام الشاشة ، ودرجات الدقة ، والمتصفحات ، وما إلى ذلك. وهذا يكفي لتخويف مبتدئي ووردبريس WordPress.
لا تقلق ، سنوضح لك في هذه المقالة كيفية إضافة صورة خلفية بملء الشاشة في ووردبريس WordPress دون تعديل أي ورقة أنماط أو أكواد القوالب.
أول شيء عليك القيام به هو تثبيت وتفعيل المكوّن الإضافي "Simple Full Screen Background Image" . عند التنشيط ، انتقل إلى Appearance » Fullscreen BG Image وتحميل صورة الخلفية الخاصة بك.
يوصى باستخدام صورة لا تقل عن 1600 × 1200 بكسل. سيتم تحجيم صورة الخلفية تلقائيًا لتتناسب مع شاشة المتصفح. بمجرد تحميل خيارات حفظ الصورة. انتقل إلى موقع الويب الخاص بك لمشاهدة الصورة الحية.
سيؤدي اختيار صور أكبر إلى تحسين دقة الشاشة وجودة صور الخلفية عند تصغيرها. جرب الاختبار على متصفحات وأجهزة مختلفة للتأكد من أن صورة الخلفية تبدو جميلة بنفس القدر على جميع أحجام الشاشة.
Full Screen Background Image PRO
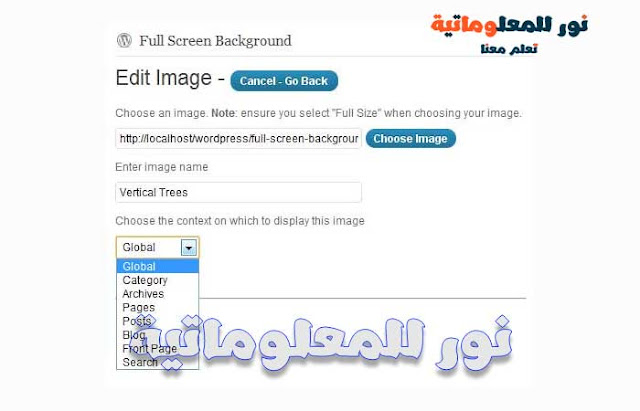
إذا كنت ترغب حقًا في نقل صور خلفية مخصصة إلى المستوى التالي على موقعك ، فأنت بحاجة إلى نسخة PRO من هذا البرنامج المساعد. على عكس المكون الإضافي المجاني ، حيث يمكنك تعيين صورة خلفية واحدة فقط ، فإن الإصدار الاحترافي يسمح لك بتعيين صور خلفية غير محدودة.
موقع الالكتروني
- التصنيفات
- أرشيف
- المشاركات الفردية
- الصفحات
- صفحة المدونة الرئيسية
- الصفحة الأمامية
- بحث والمزيد
انشاء موقع إلكتروني
يحتوي المكون الإضافي على دعم احتياطي كامل ، لذلك إذا لم تكن هناك صورة خلفية مخصصة لمنشور معين ، فسيعرض الصورة العامة. كما يسمح لك بتحميل وتعيين صور الخلفية مباشرة من محرر البريد. هناك أيضًا خيار لتلاشي الصور عند تحميل الصفحة.
ووردبريس
هذا البرنامج المساعد فعال للغاية من حيث الأداء ويأتي مع الحد الأدنى من النفقات العامة.نرى أن بعض المدونين يستخدمون بالفعل صور الخلفية كصورة مميزة جديدة. يبدو هذا جميل طالما كان لديك شعور جيد بالتصميم.
نأمل أن تساعدك هذه المقالة في إضافة صورة خلفية بملء الشاشة في ووردبريس WordPress.
اقرأ هنا : كيفية إنشاء معرض صور في WordPress (خطوة بخطوة) | ووردبريس
اقرأ هنا : كيفية إصلاح مشاكل الصورة الشائعة في WordPress | ووردبريس
إذا أعجبك هذا المقال ، فالرجاء أضافة تعليق وتققيم للموضوع .
أذا كان لديك أي أستفسار لاتتردد بمراسلتنا هنا





 0 التعليقات
0 التعليقات




