هناك الكثير من السمات الجديدة التي يتم طرحها لـ WordPress كل يوم ، ولكن لا يبدو أن أيًا منها يستخدم هذه الميزة.
يجب على مطوري ووردبريس WordPress إضافة عنصر واجهة مستخدم مخصص للوحة القيادة مع معلومات الدعم. في هذه المقالة سوف نوضح لك كيف يمكنك تخصيص أدوات لوحة القيادة في ووردبريس WordPress.
ما عليك سوى إضافة هذا الرمز إلى ملف function.php الخاص بالقالب أو البرنامج المساعد الخاص بالموقع .
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
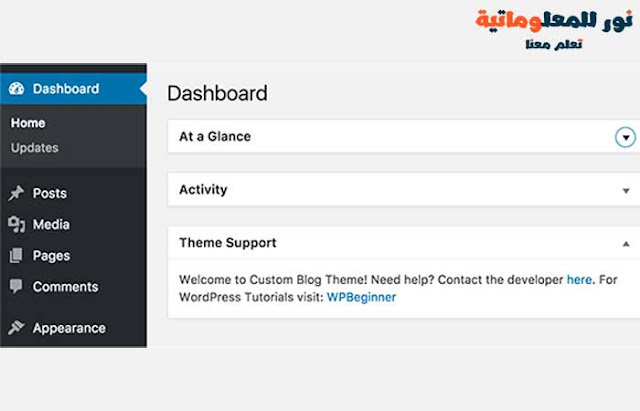
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.nurwatch.com" target="_blank">NUR</a></p>';
}
تذكر تغيير البريد الإلكتروني وإضافة معلومات أخرى مفيدة.
يمكن أن يكون هذا الرمز مفيدًا جدًا عند إنشاء سمات مخصصة للعملاء.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة عنصر واجهة مستخدم مخصص للوحة القيادة في ووردبريس WordPress.


 0 التعليقات
0 التعليقات




